Transcending Boundaries
#Interactive Installation #Data Visualization #Unity #United Nations #SDGs
Transcending Boundaries is an innovative collaboration with the United Nations, designed to create an interactive 3D globe map showcasing the UN’s diverse organizations and global initiatives. This project offers a comprehensive view of the UN's efforts across various domains such as child welfare, gender equality, and refugee support. Through this engaging tool, users can explore the UN’s multifaceted contributions and understand its impact on addressing world issues.
Timeline
Client & Collaboration
Developed in partnership with the United Nations, highlighting the UN’s commitment to leveraging technology for global awareness and education in key humanitarian areas
Tools
- Project Development: October - December 2023
- Exhibition: United Nations Headquarters, New York, December 2023
Client & Collaboration
Developed in partnership with the United Nations, highlighting the UN’s commitment to leveraging technology for global awareness and education in key humanitarian areas
Tools
- Design & Prototyping: Figma, Adobe Suite
- Development: Unity, SQLite, NocoDB
Team Members
My Role
-
JD Calvelli: Database Management
-
Mashiyat Zaman: UI Development
-
Queenie: UI/UX Design
My Role
- Research: Conducted extensive research on the UN’s organizational structure and initiatives
- UI/UX Design: Developed iterative interface designs, ensuring an intuitive experience for exploring the 3D globe
- Prototyping: Created interactive prototypes to visualize and refine the globe’s functionalities
- UI Development: Implemented the user interface in Unity
01. Identify Opportunities
Problem IdentificationUpon exploring the variety of UN organizations and their diverse causes, we identified a significant gap:
Existing Information FlowFor instance, the graph below shows that learning about the UN’s efforts regarding global issues like child welfare involves navigating through disjointed content scattered across multiple websites, leading to a fragmented and challenging user experience.
![]()
Proposed Solution
To address this issue, we proposed to the UN the creation of
This tool introduces visitors to the many organizations within the vast UN system by highlighting their work based on specific global issues. Our goal is to provide a centralized, systematic way to explore and understand the UN’s global impact.
As a proof of concept, we focused on three critical global issues: child welfare, refugee support, and gender equality. This selection demonstrates the potential of the platform to cover a wider range of topics in the future.
There is no single resource that systematically presents information about the UN’s multifaceted work.
Existing Information FlowFor instance, the graph below shows that learning about the UN’s efforts regarding global issues like child welfare involves navigating through disjointed content scattered across multiple websites, leading to a fragmented and challenging user experience.

Existing Flow to Learn About The UN’s Work Regarding Child Welfare
Proposed Solution
To address this issue, we proposed to the UN the creation of
"Transcending Boundaries," an interactive map system
This tool introduces visitors to the many organizations within the vast UN system by highlighting their work based on specific global issues. Our goal is to provide a centralized, systematic way to explore and understand the UN’s global impact.As a proof of concept, we focused on three critical global issues: child welfare, refugee support, and gender equality. This selection demonstrates the potential of the platform to cover a wider range of topics in the future.
02. Project Goals
- Information Consolidation
To create a user-friendly interactive platform that consolidates information about various UN organizations and their missions
- Education & Engagement
To educate and engage users on the UN's global impact through a visually appealing and informative medium
- Accessibility
To make complex data about international organizations accessible and engaging to a broad audience
03. Design & Development
Research
Objective
To gather information about the UN’s various organizations and their achievements, focusing on child welfare, refugee support, and gender equality, and build a database.
Methods
We first collected data with manual entry from UN official websites, reports, and publications, and initially stored them in a Google Sheet for collaborative data review and preliminary analysis. We cross-checked information from multiple sources to confirm reliability, and finally, migrated the data into a structured database using NocoDB for later integration into the interactive map.
![]()
Data Collection Pipeline
Objective
To gather information about the UN’s various organizations and their achievements, focusing on child welfare, refugee support, and gender equality, and build a database.
Methods
We first collected data with manual entry from UN official websites, reports, and publications, and initially stored them in a Google Sheet for collaborative data review and preliminary analysis. We cross-checked information from multiple sources to confirm reliability, and finally, migrated the data into a structured database using NocoDB for later integration into the interactive map.

Data Collection Pipeline
UI/UX Design
User Flow
To outline the key user touchpoints and experience flow, we created the user flow chart below.
![]()
Wireframes
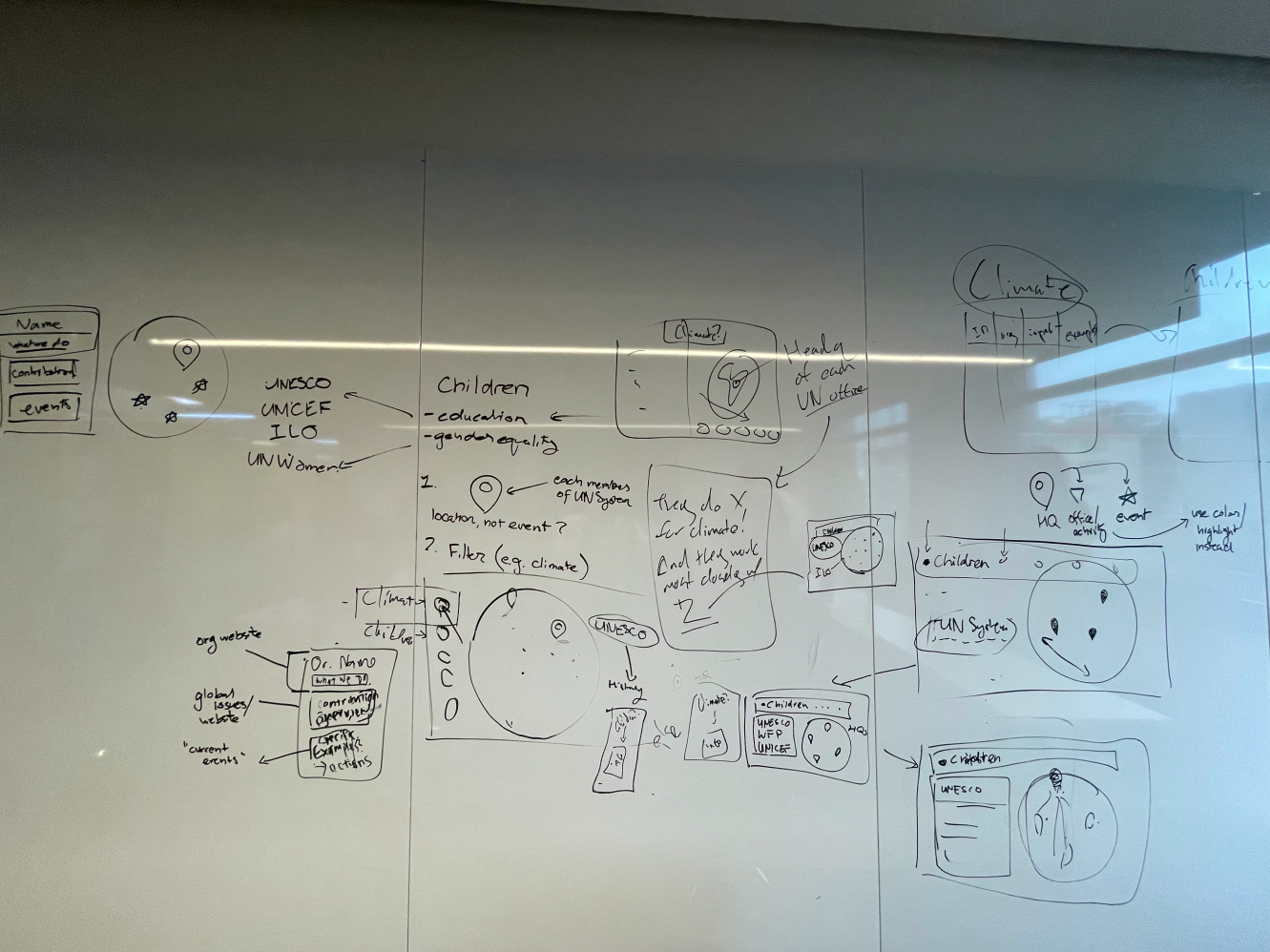
We created initial sketches to outline the basic layout and the general flow of the interactive map. Based on the sketches, we developed iterations of low-fidelity wireframes.
![Initial Sketches]()
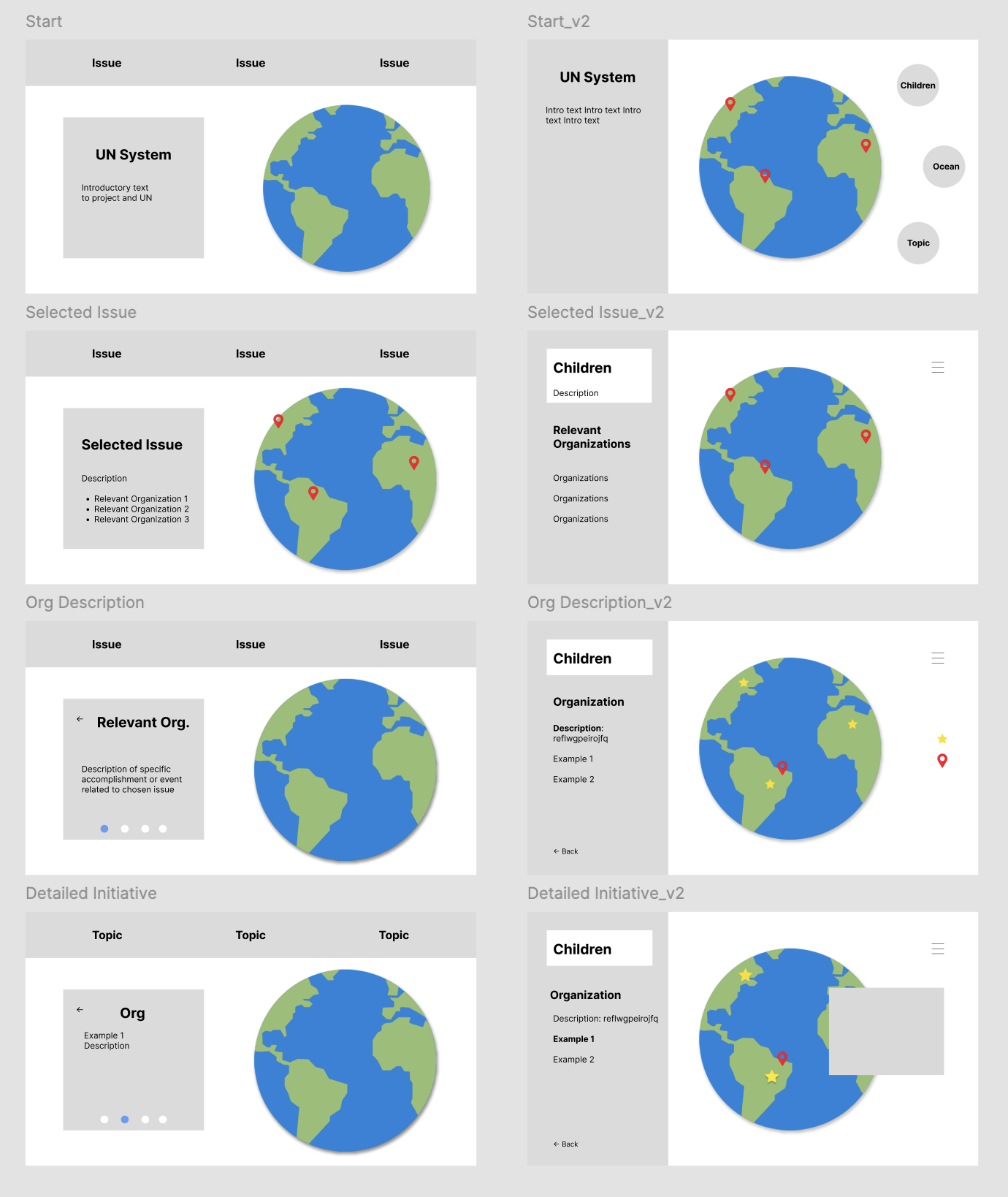
![Low-Fidelity Wireframe Iterations]() Then we continued to develop multiple iterations of high-fidelity wireframes to incorporate feedback from the client.
Then we continued to develop multiple iterations of high-fidelity wireframes to incorporate feedback from the client.
![]()
User Flow
To outline the key user touchpoints and experience flow, we created the user flow chart below.

User Flow
Wireframes
We created initial sketches to outline the basic layout and the general flow of the interactive map. Based on the sketches, we developed iterations of low-fidelity wireframes.



High-Fidelity Wireframe Iterations
Prototyping & User Testing
Tools
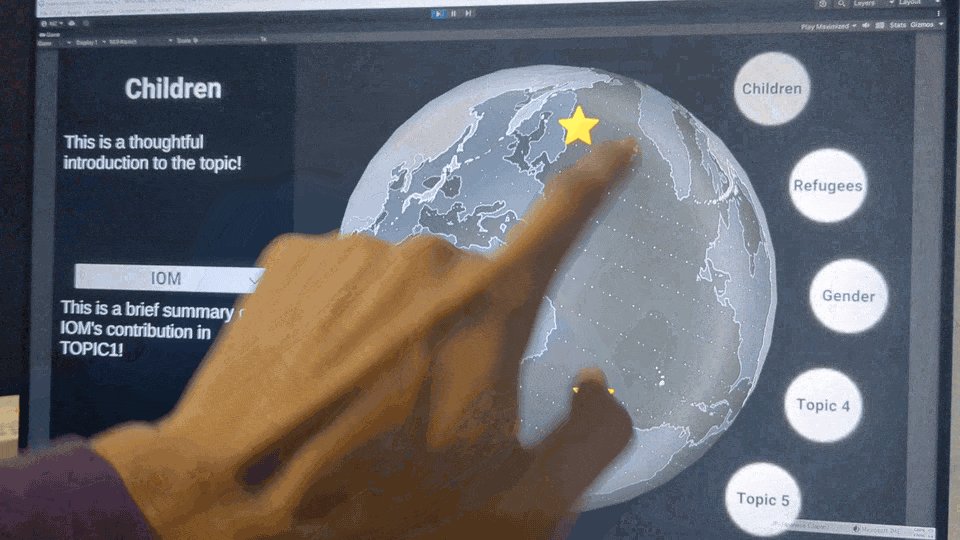
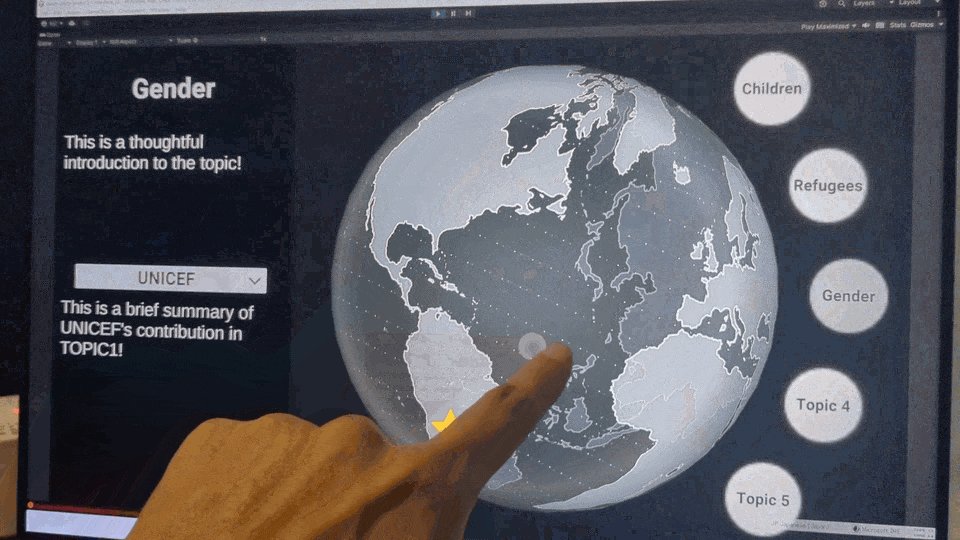
Prototypes
![Initial Mock-up in Figma]()
![Touchscreen Prototype Made with Unity]()
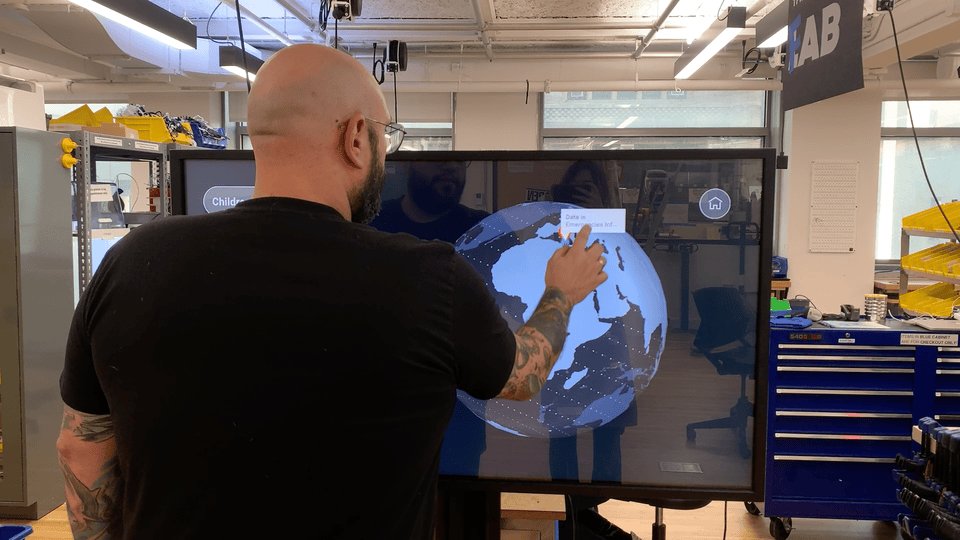
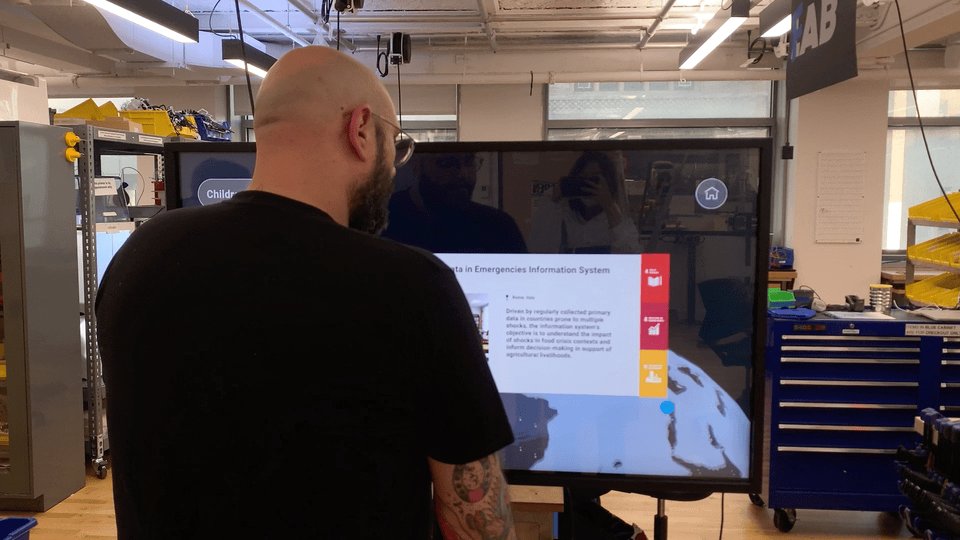
User Testing
![]()
![]()
![]()
With the interactive prototype, we conducted multiple user testing sessions on different iterations using a TV touch screen. The feedback we received was highly constructive and can be categorized into three main areas:
Tools
- Figma
For creating interactive prototypes to communicate ideas and quickly iterate on designs
- Unity
To develop more interactive and visually rich prototypes for user testing
Prototypes


User Testing



With the interactive prototype, we conducted multiple user testing sessions on different iterations using a TV touch screen. The feedback we received was highly constructive and can be categorized into three main areas:
- Interfaces
- Use a more vibrant color palette to make the interface more visually engaging
- Add more visual cues and affordances to guide users in interacting with the interface
- Include a back button to return to the home scene
- Interactions
- Adjust the globe rotation speed to mimic the interactions with a real globe
- Content
- Shorten text descriptions for better readability
- Incorporate additional multimedia elements like images and videos to enrich content
Development
The following chart shows the technology stack we used to build this system. We developed the UI in Unity, created a database using SQLite, and connecting the database with NocoDB to provide a friendly graphic user interface for data management.
![]()
Technology Stack
The following chart shows the technology stack we used to build this system. We developed the UI in Unity, created a database using SQLite, and connecting the database with NocoDB to provide a friendly graphic user interface for data management.

Technology Stack
04. Design Evolution
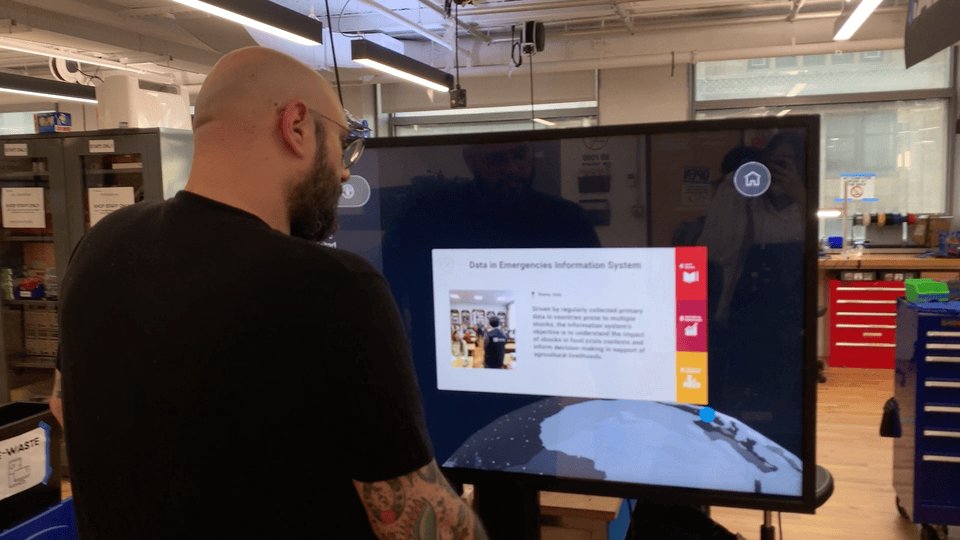
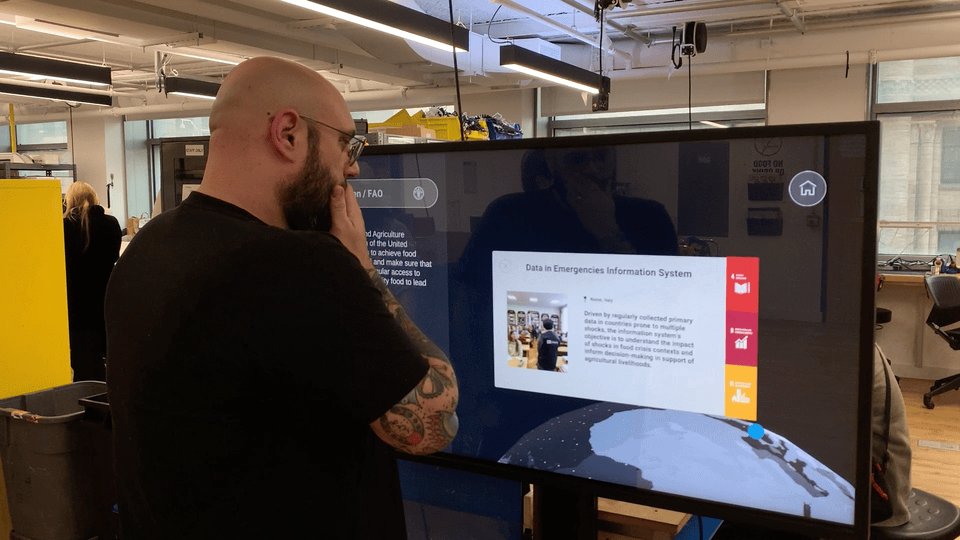
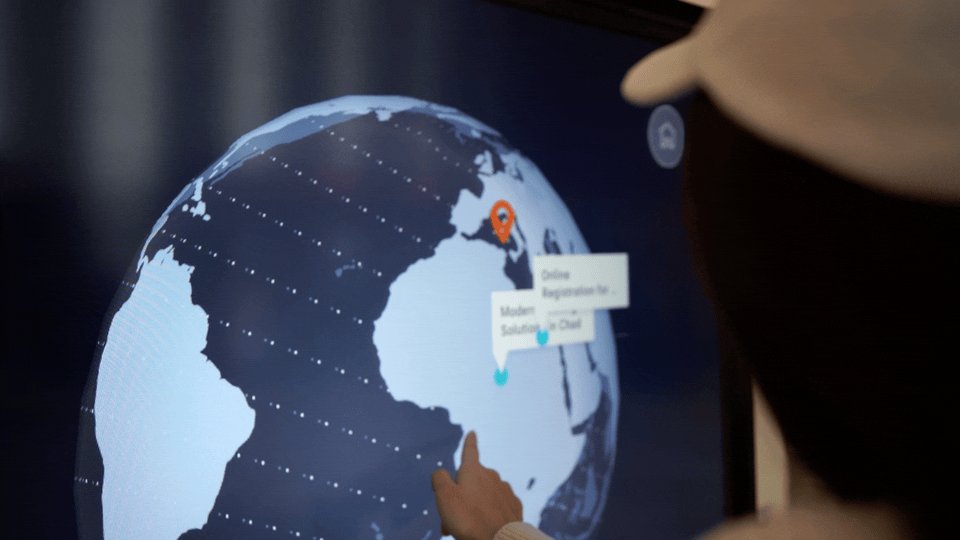
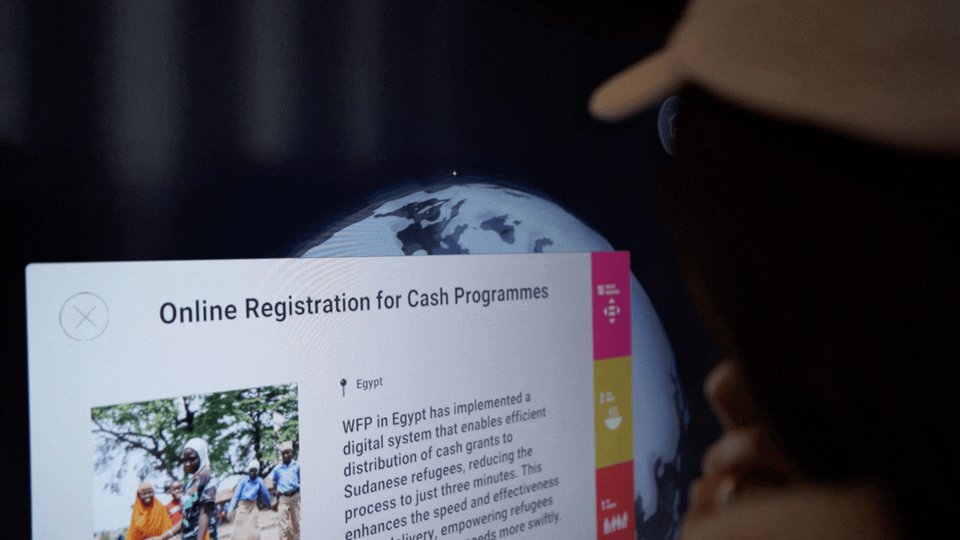
a. Exhibition at The UN Headquarters
Our interactive map system was exhibited as an installation at the UN Headquaters Lobby.
![]()
![]()
![]()
![]()
![]()
![]()
![]() Our interactive map system was exhibited as an installation at the UN Headquaters Lobby.
Our interactive map system was exhibited as an installation at the UN Headquaters Lobby.
b. Opportunities for Design Enhancement
During the exhibition, we spoke to the audience who interacted with our installation and gathered some insights for enhancement in the design aspect. Upon analysis, I created a following list of goals for an updated design:
1. User Interface Improvements
2. Navigation Enhancements
3. Information Presentation
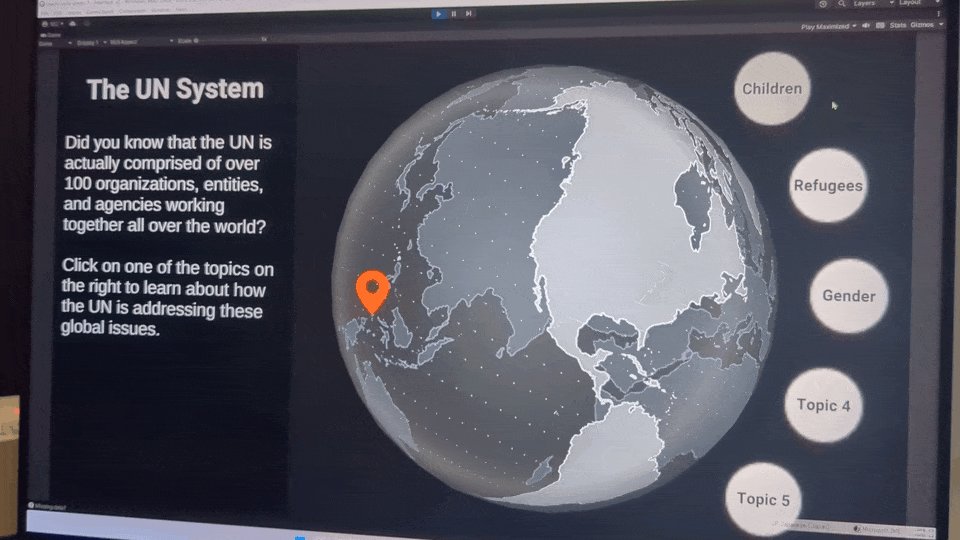
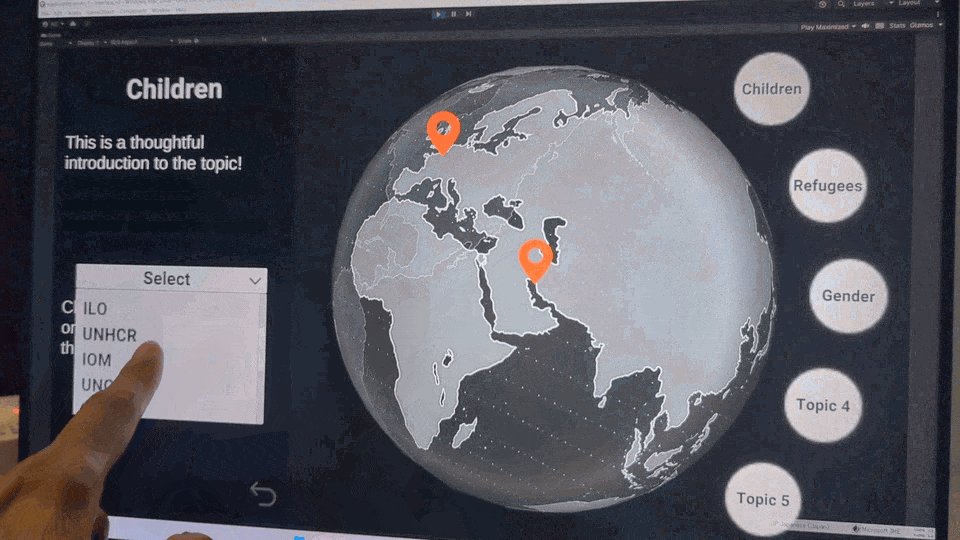
Our interactive map system was exhibited as an installation at the UN Headquaters Lobby.



b. Opportunities for Design Enhancement
During the exhibition, we spoke to the audience who interacted with our installation and gathered some insights for enhancement in the design aspect. Upon analysis, I created a following list of goals for an updated design:
1. User Interface Improvements
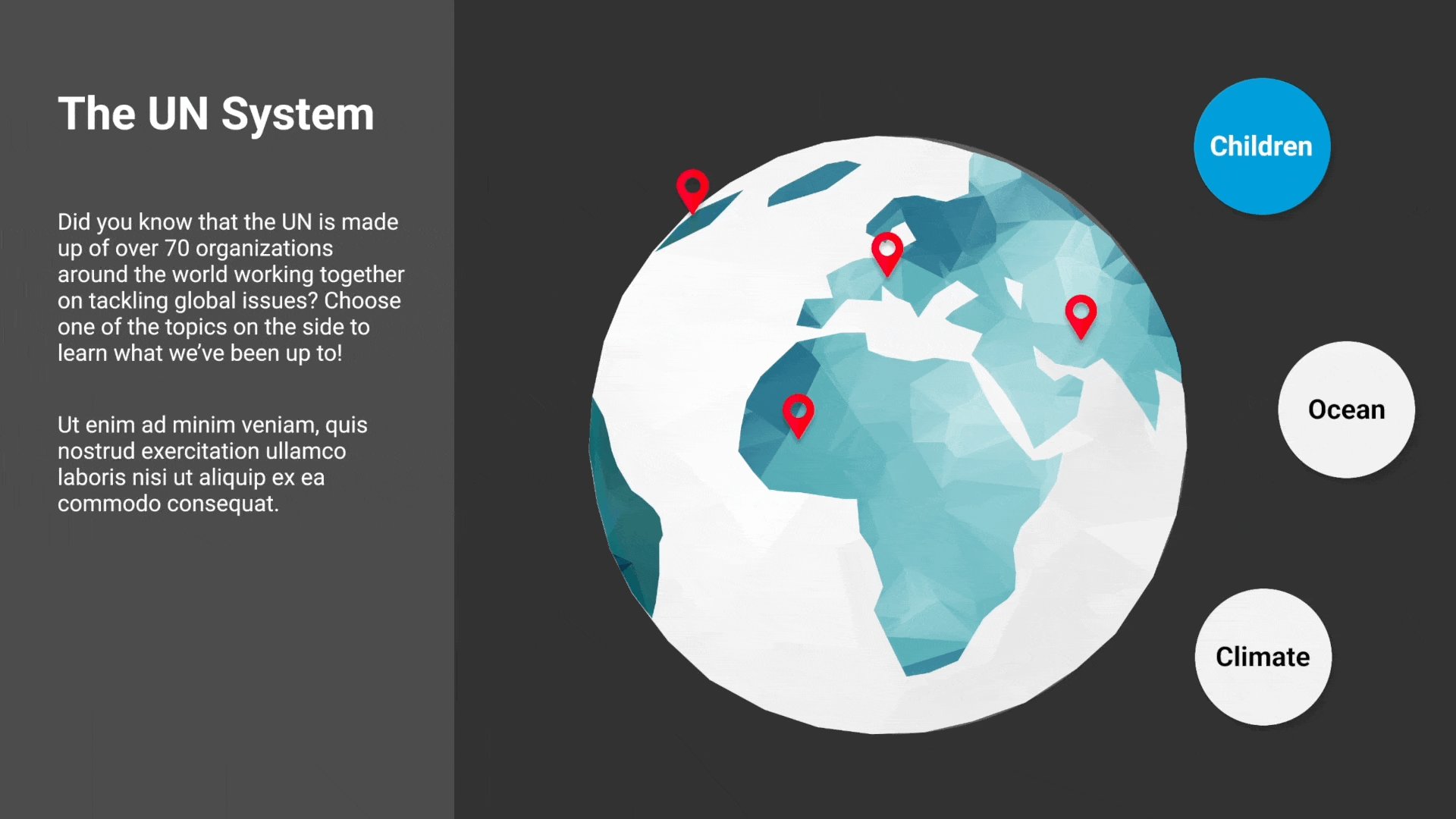
- Create an Independent Start Screen:
- Purpose: To balance the key information and capture the audience’s attention effectively.
- Apply a More Vibrant Color Palette:
- Purpose: To make the educational experience more visually engaging.
- Provide More Interaction Prompts:
- Purpose: To communicate which elements are interactable and provide guidance on interactions.
2. Navigation Enhancements
- Implement Dropdown Menus:
- Purpose: Enhance the navigation flow for seamless routing to different content levels.
3. Information Presentation
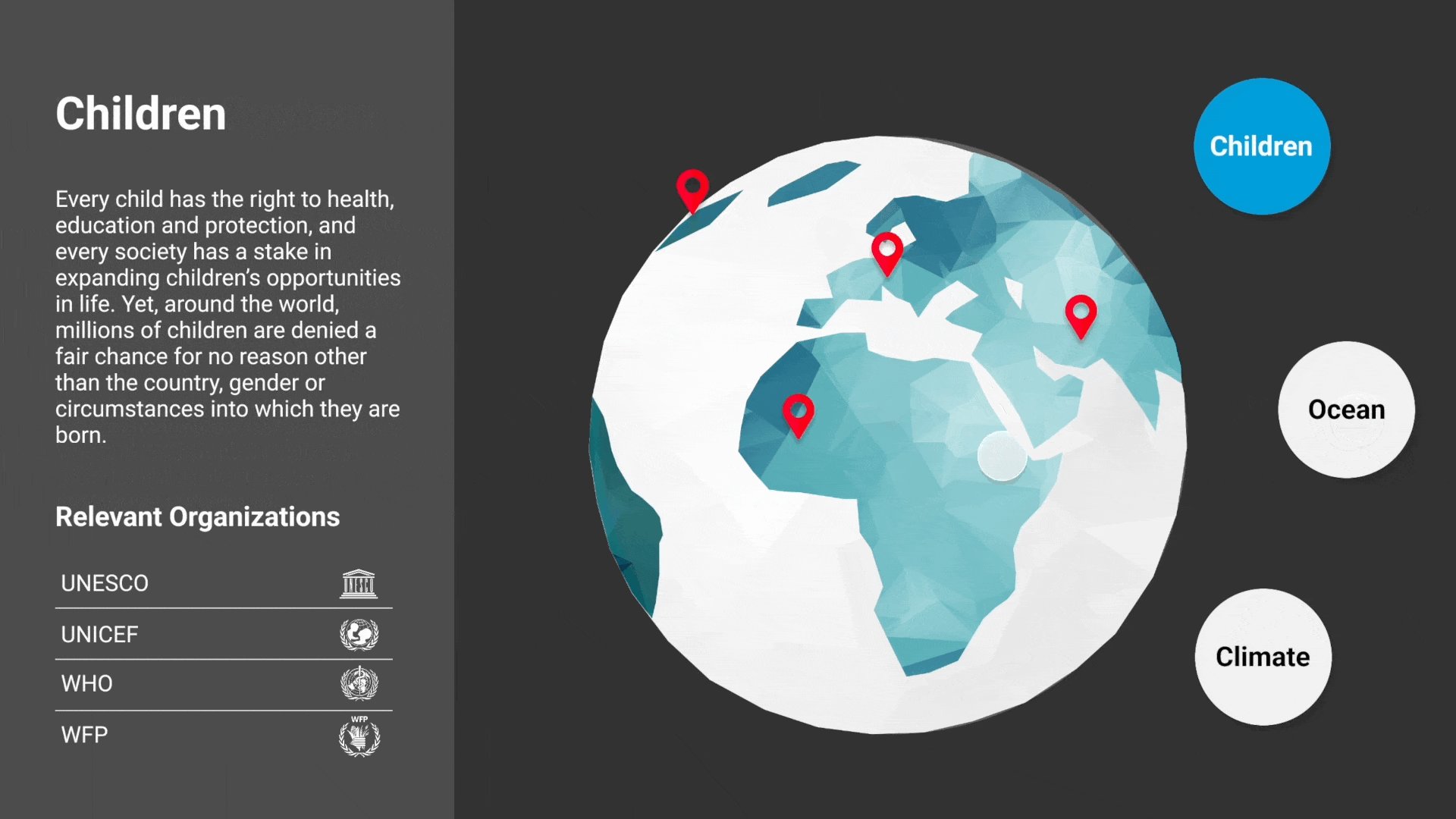
- Add Individual Windows for Organization Information:
- Purpose: To offer a better context understanding than just using acronyms.
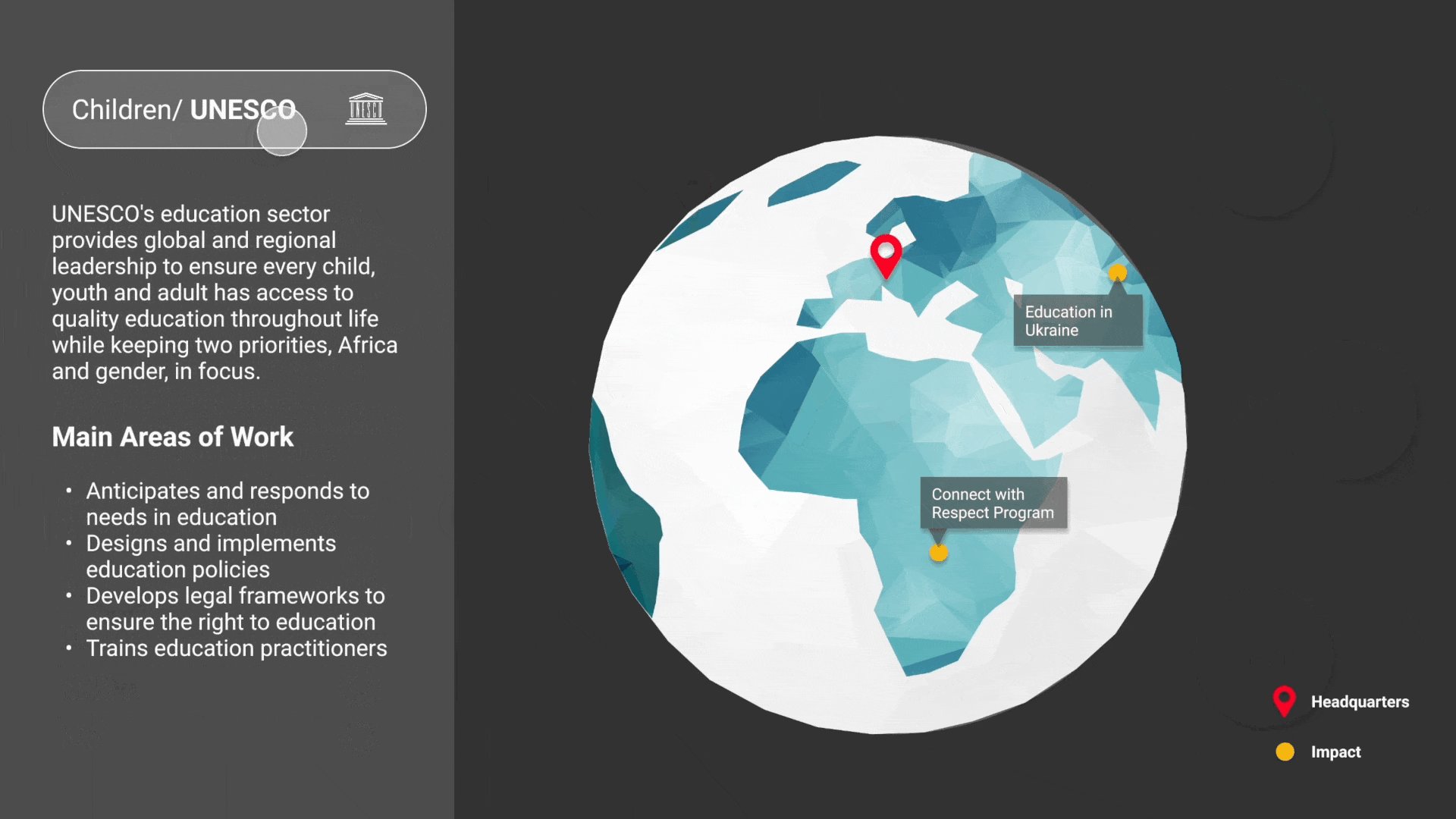
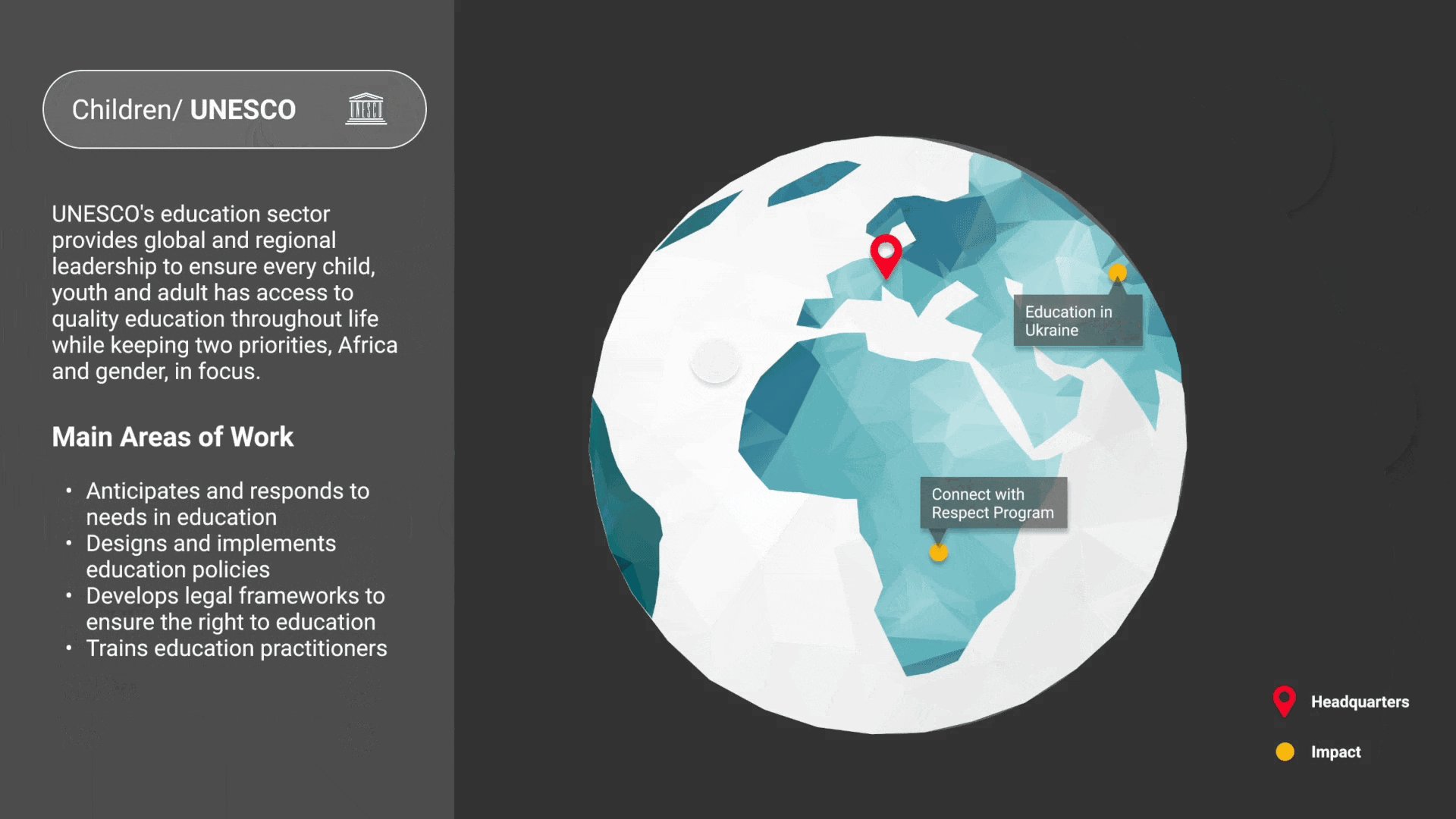
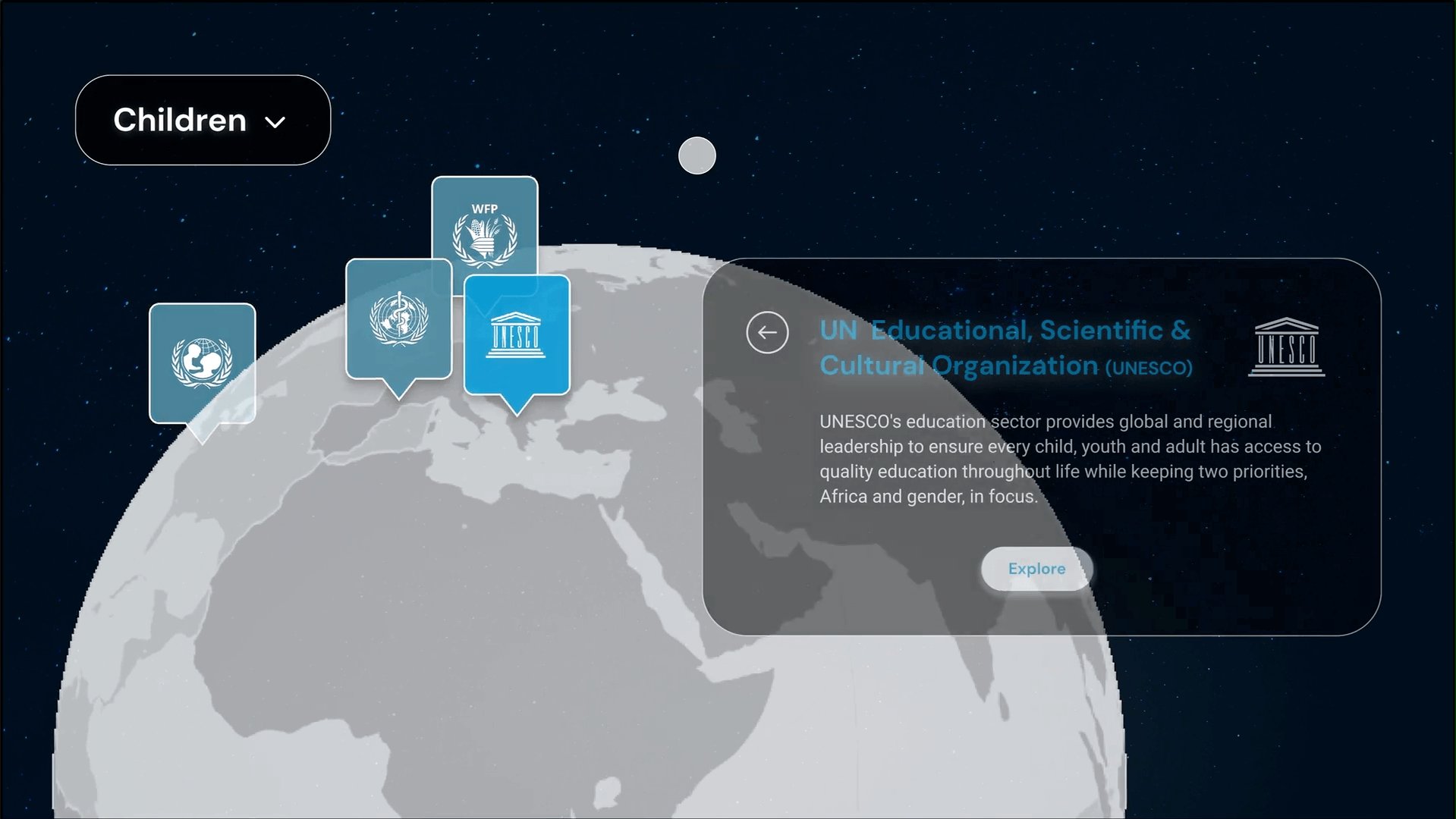
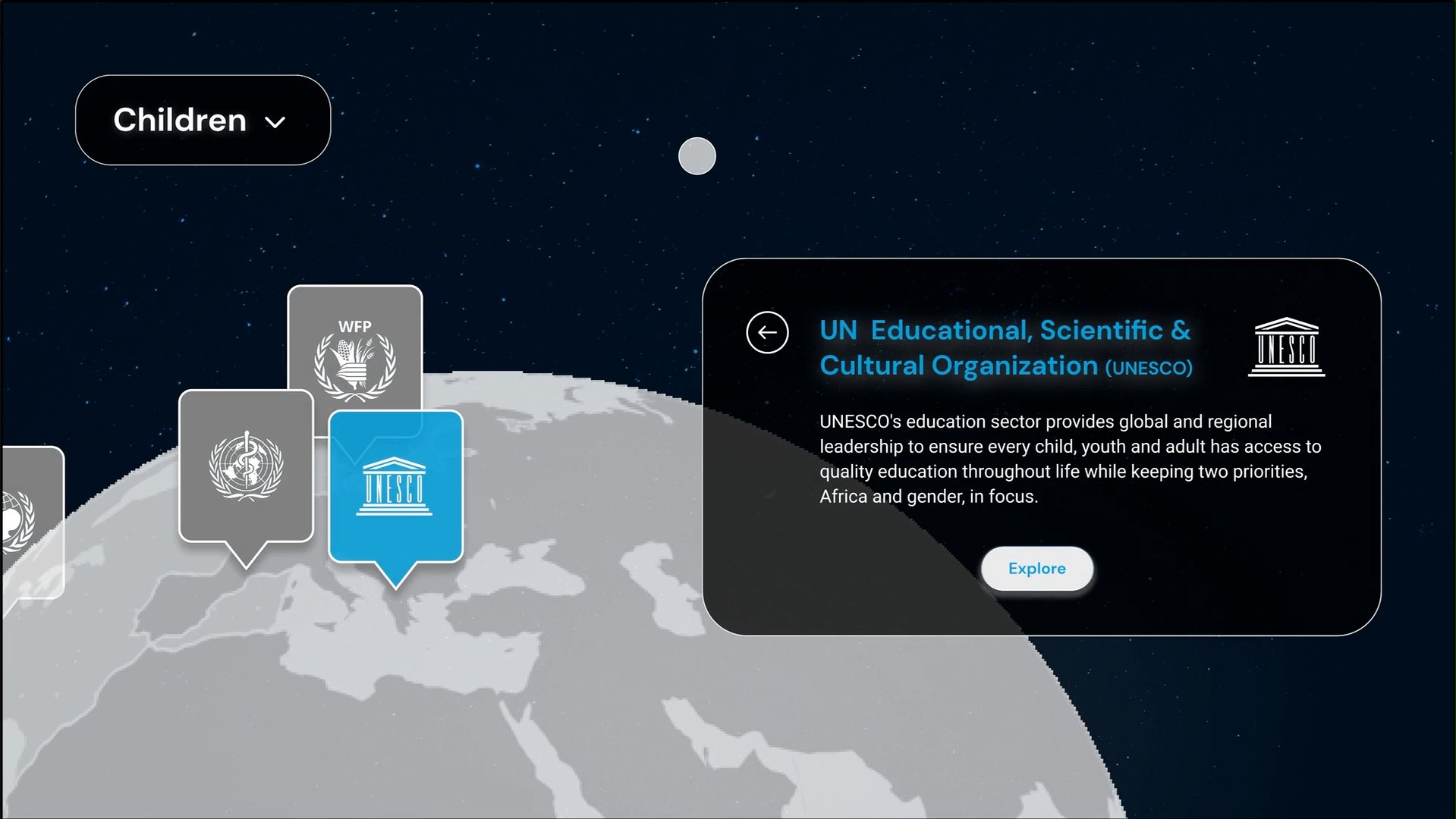
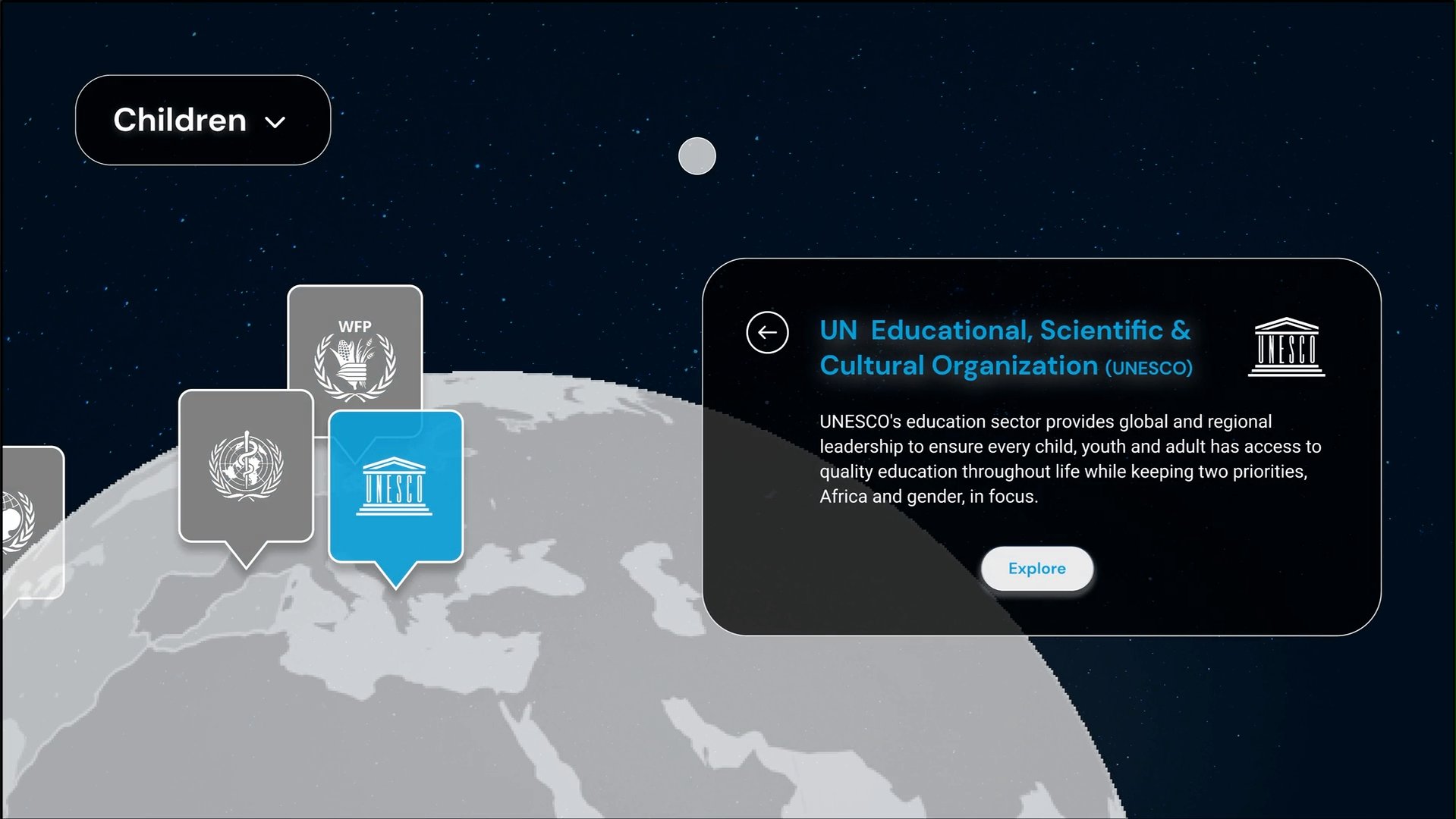
c. Enhanced Design Post-UN Exhibition
05. Design Decision Highlights
a. 3D vs. 2D
We used a 3D globe instead of 2D maps because of multiple reasons:
We used a 3D globe instead of 2D maps because of multiple reasons:
- Visual Appeal
Our project goal is to demonstrate global impacts the UN has achieved. 3D globes can better communicate the idea from a comprehensive view, while 2D maps are usually segmented due to space limitation.
- User Engagement
Comparing to 2D maps, 3D globes tend to be more immersive and intuitive in terms of interactions on a large screen. As an interactive element, it will encourage exploration and discovery.
- Data Representation
3D globes offer superior data layering capabilities compared to 2D maps, effectively reducing visual information clutter.

b. Color Palette
![UN Brand Identity]()
![UN Sustainable Development Goals (SDGs)]()
Used the classic UN blue and colors for UN Sustainable Development Goals (SDGs) as the color palette. The blue color is effective in highlightting information, while the SDG color palette makes the visuals more vibrant.
![UN Colors Used in Design]()



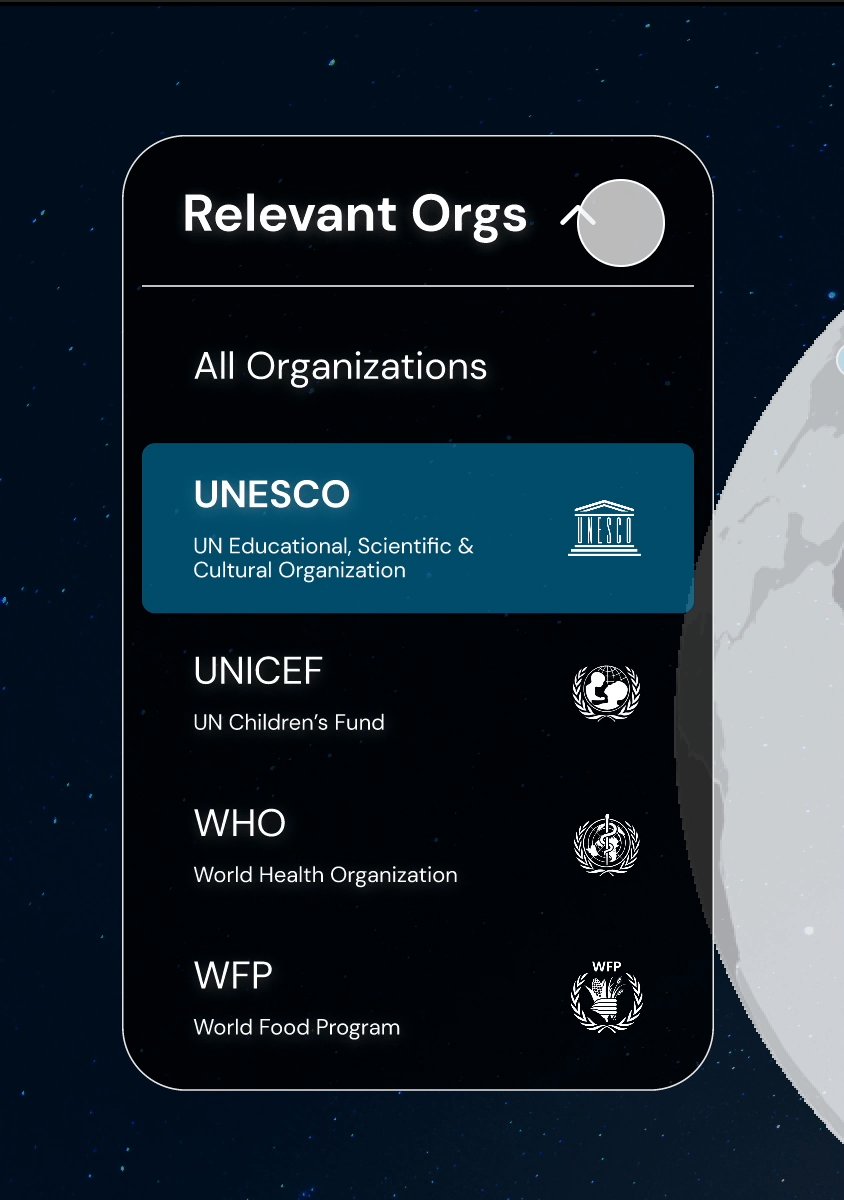
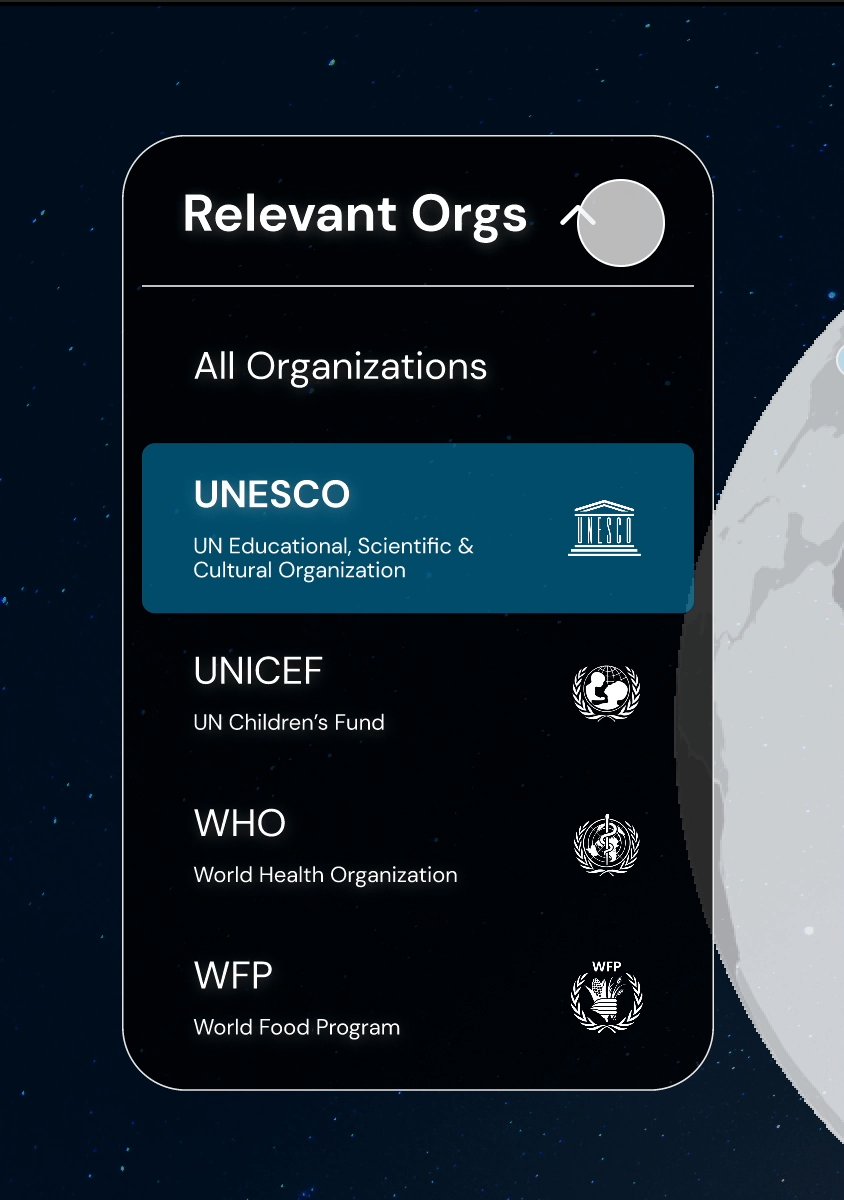
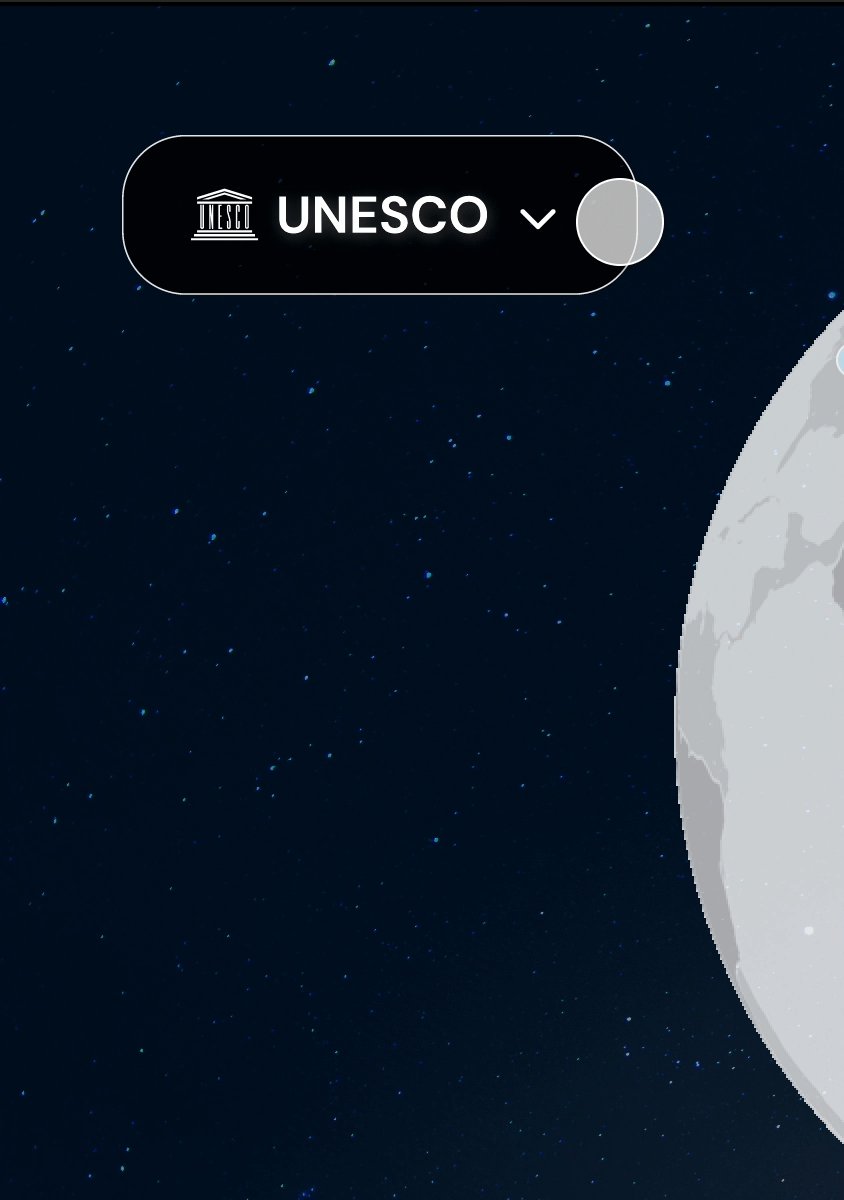
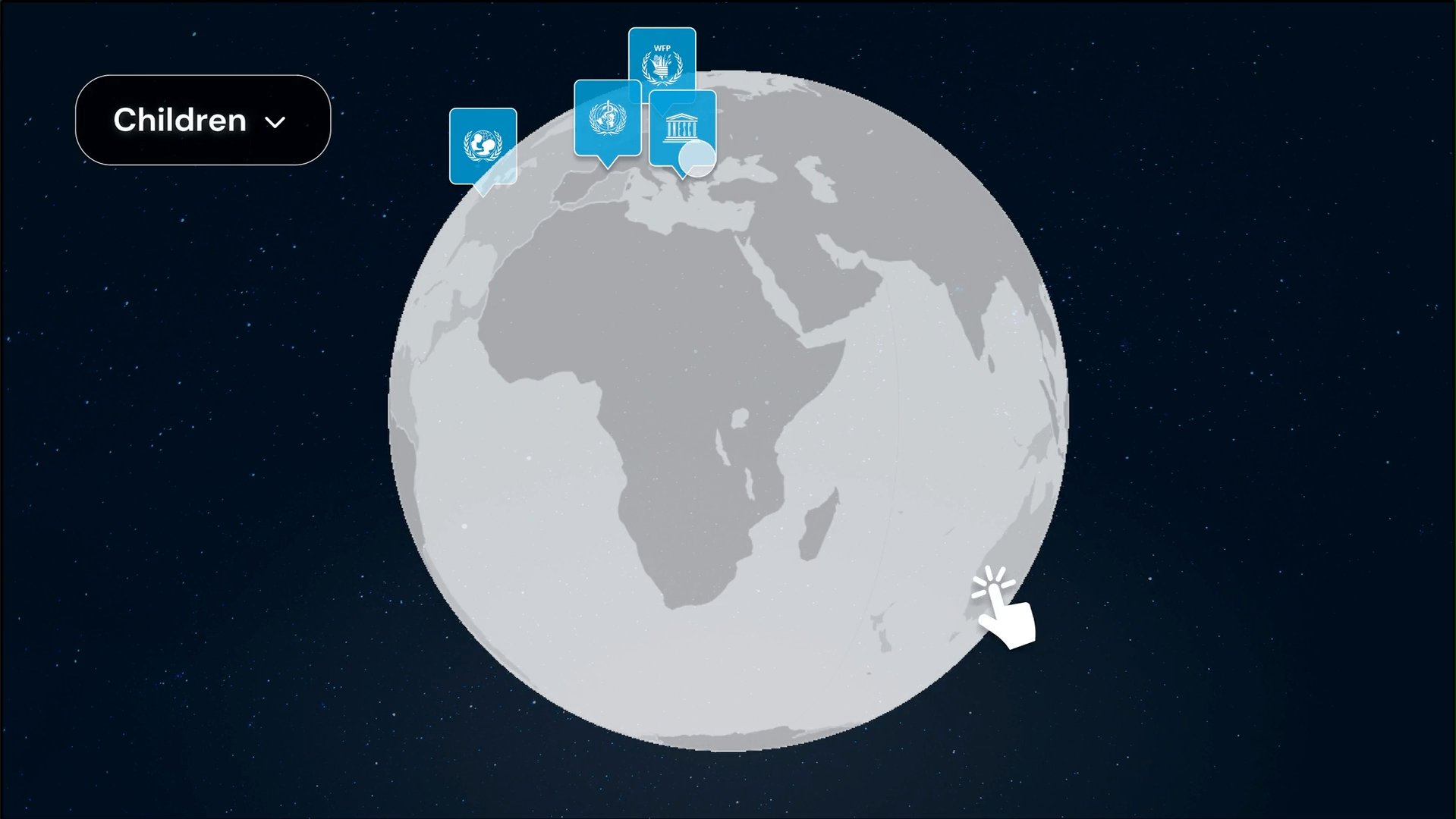
c. Navigation
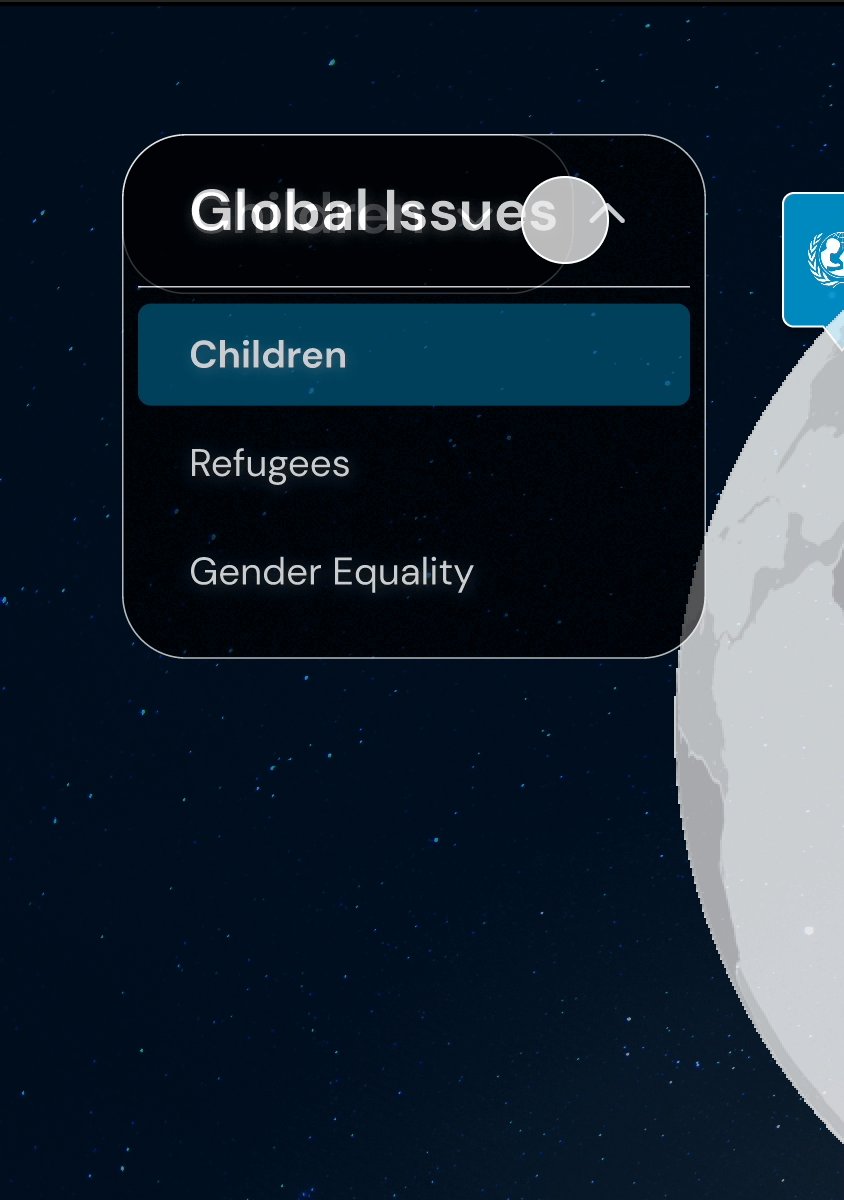
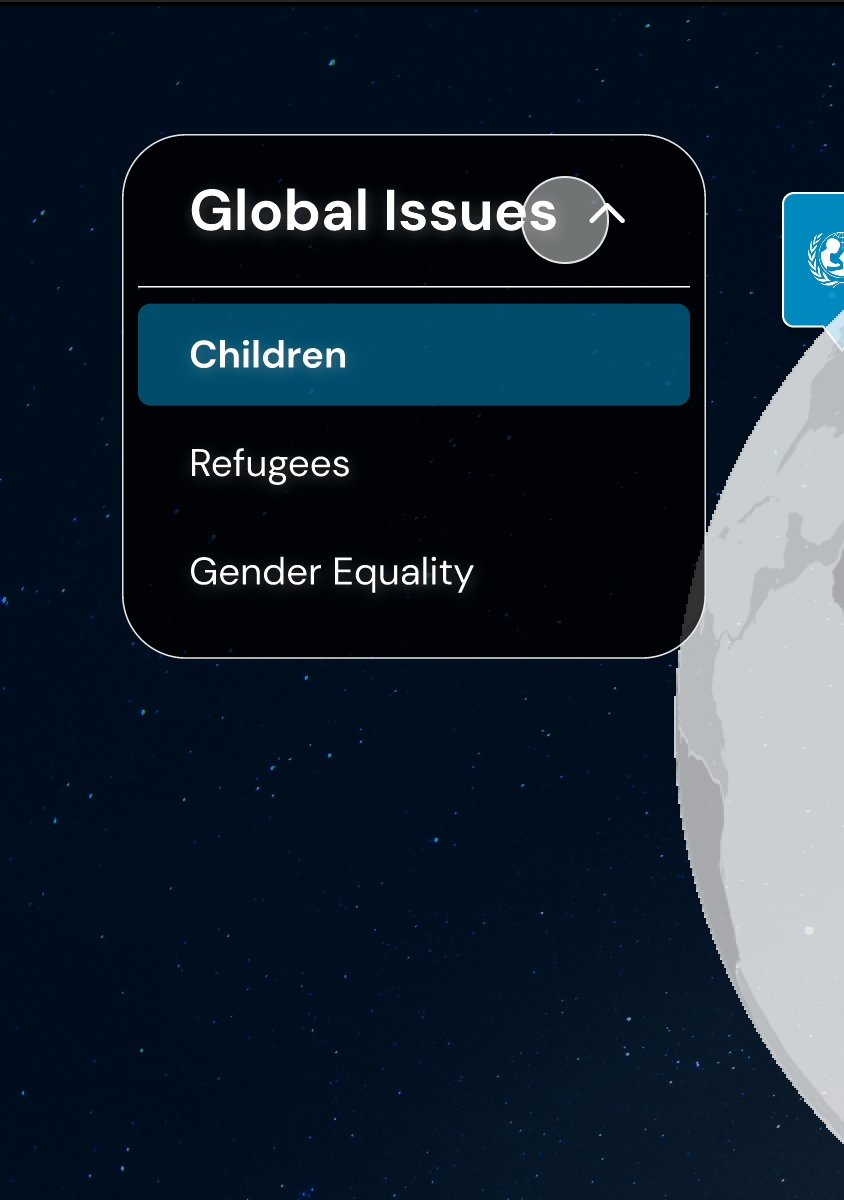
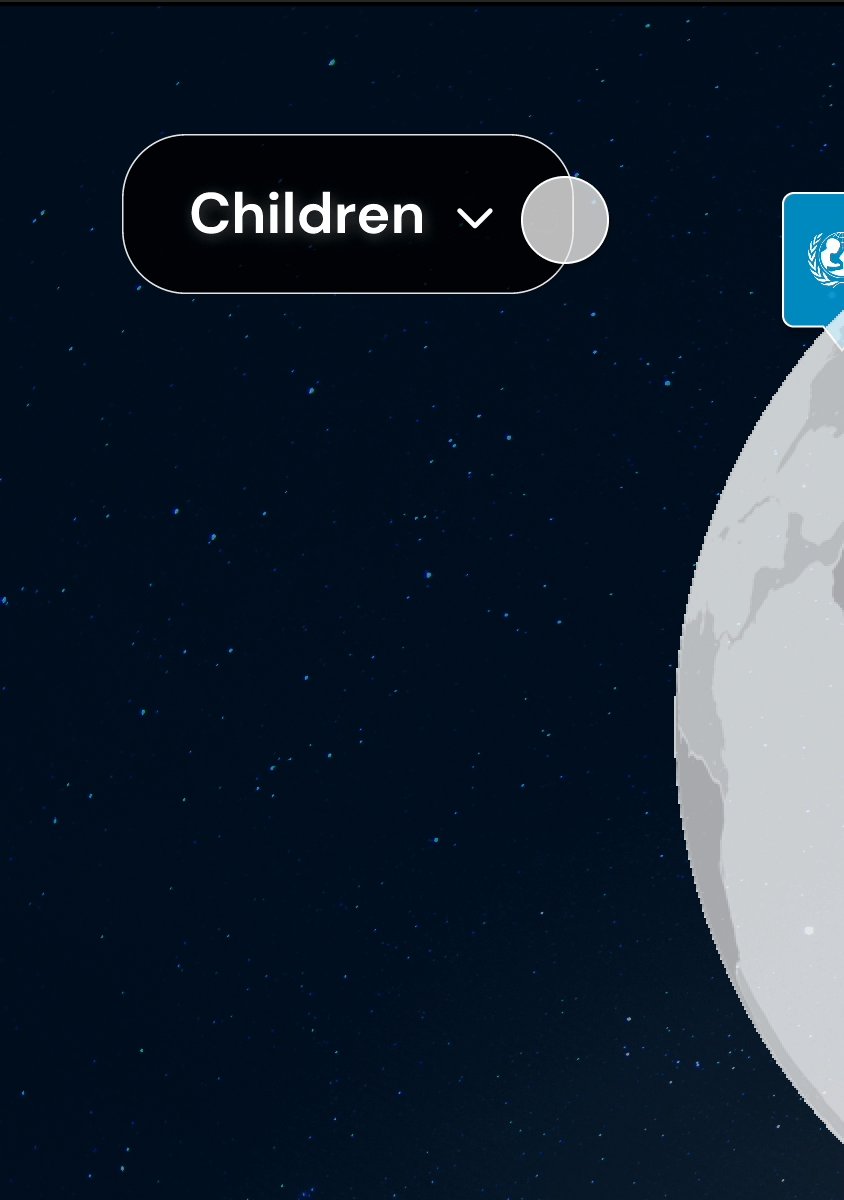
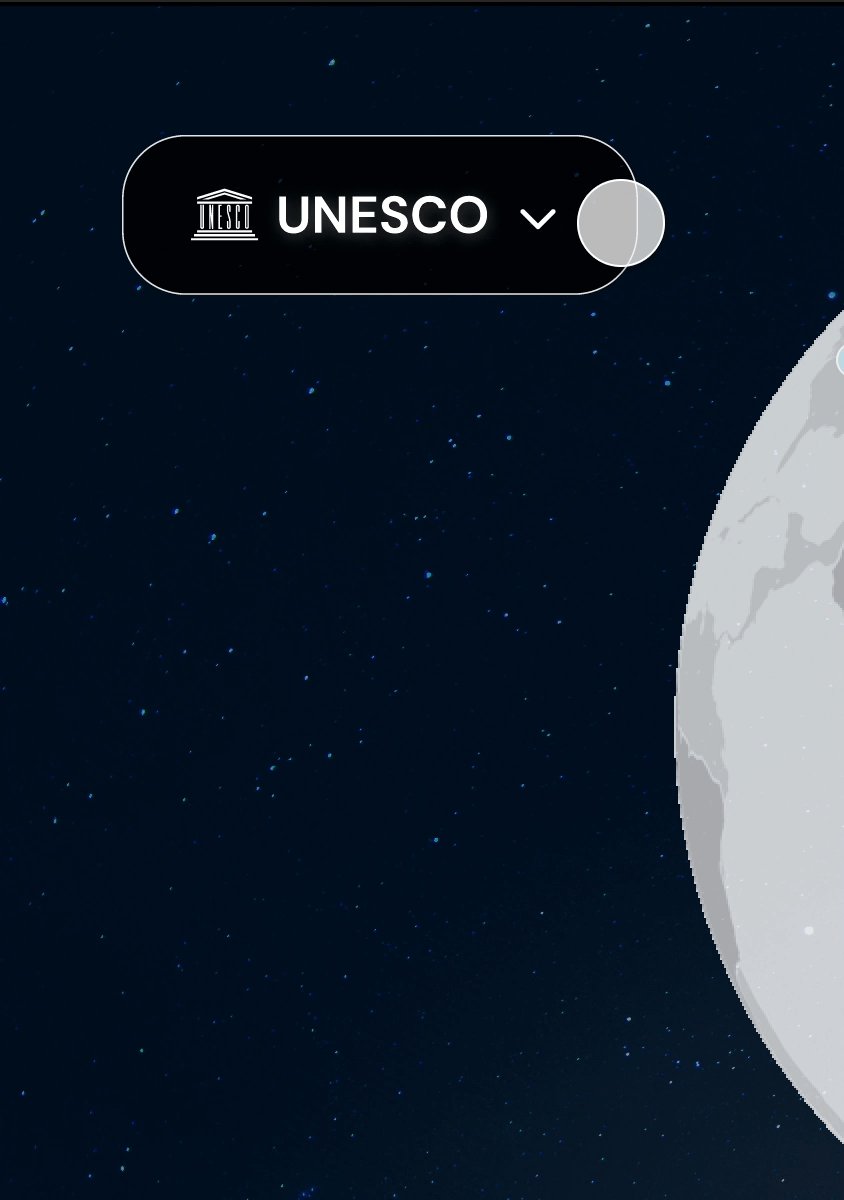
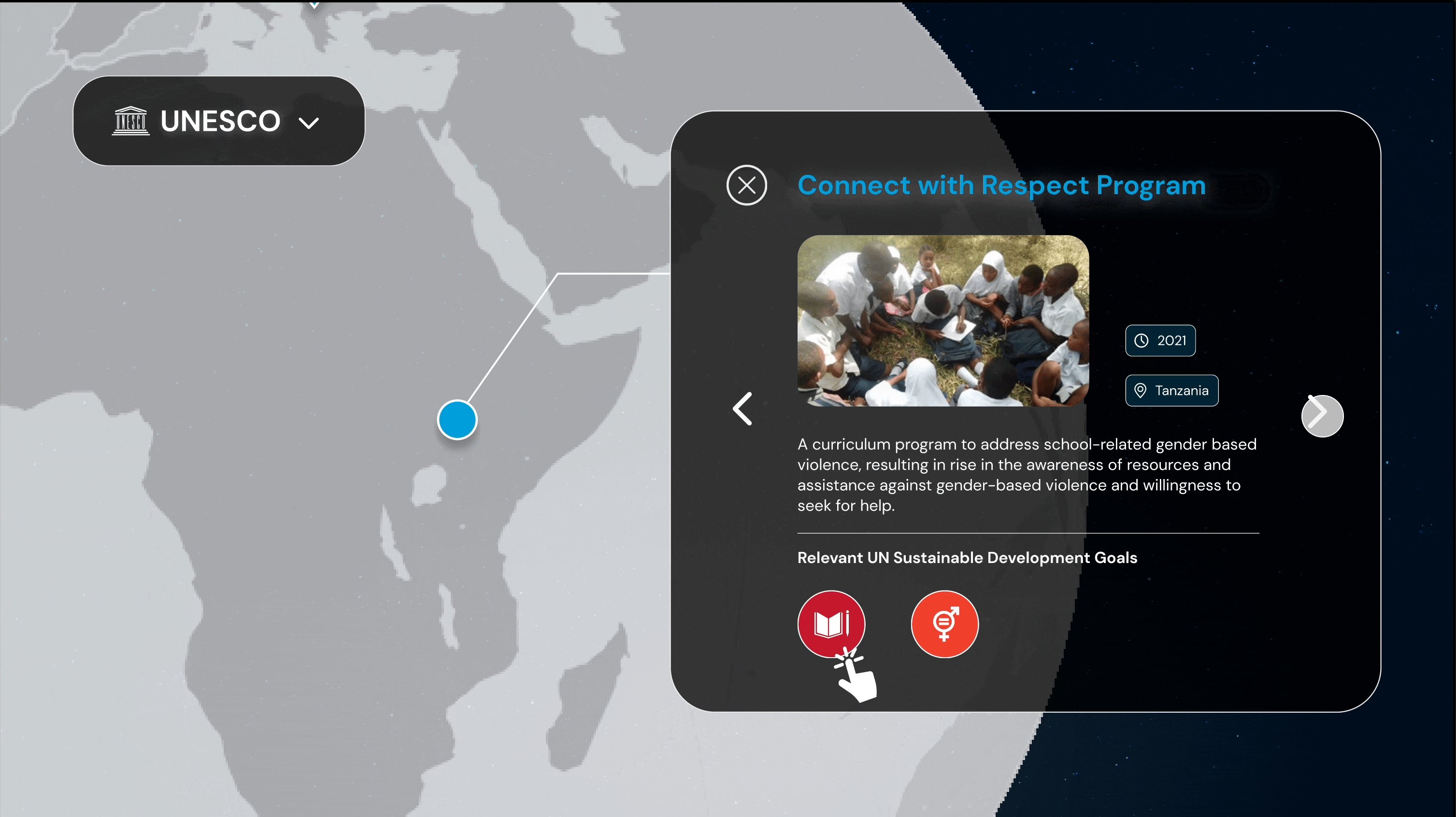
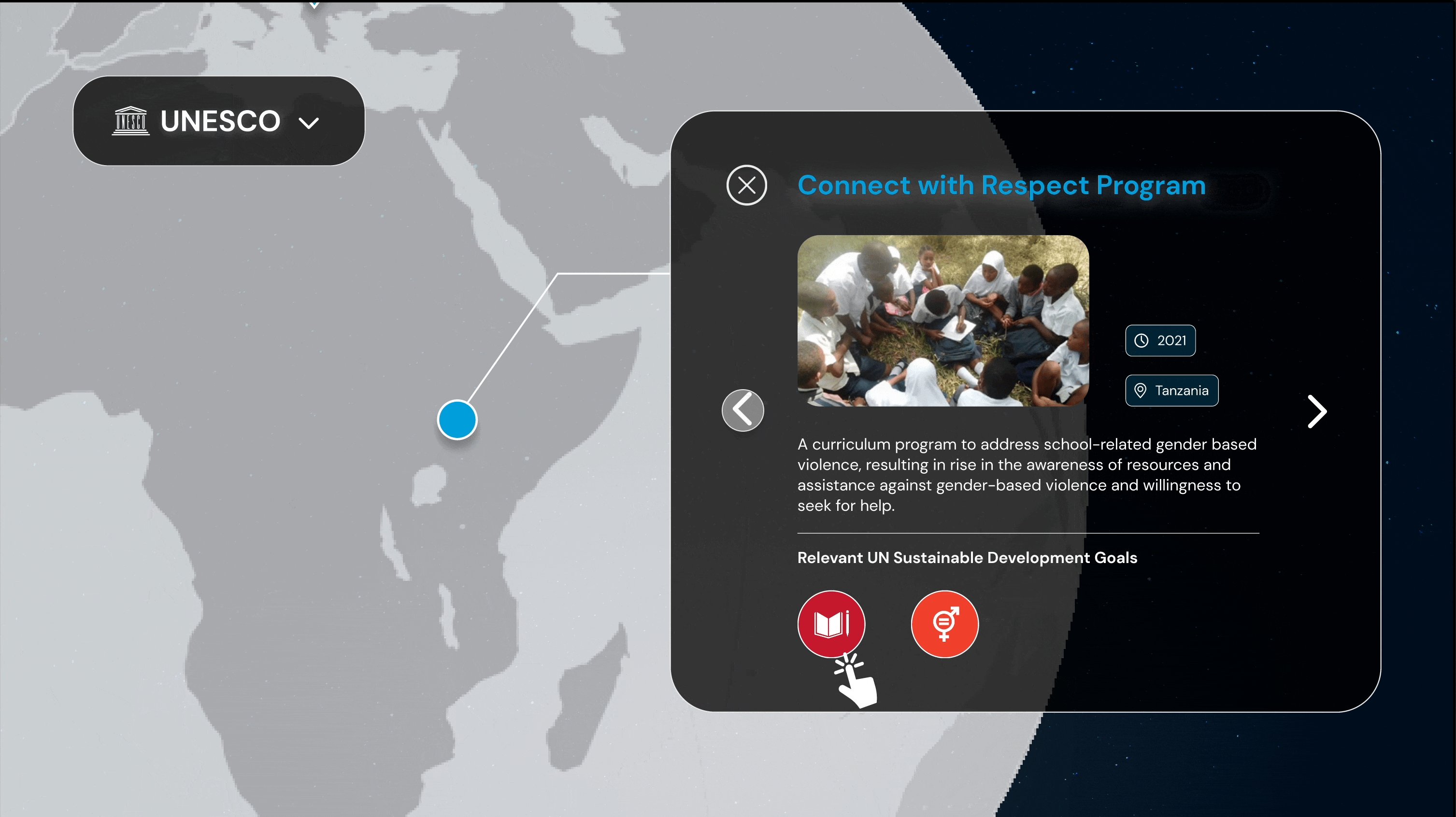
In order to enhance the navigation flow, I implemented dropdown menus and carousels. These features facilitate seamless navigation between content on the same level and across different levels.
l
![Dropdown for Global Issues]()
![Dropdown for Organizations]()
![Carousel for Individual Initiatives]()
In order to enhance the navigation flow, I implemented dropdown menus and carousels. These features facilitate seamless navigation between content on the same level and across different levels.
l



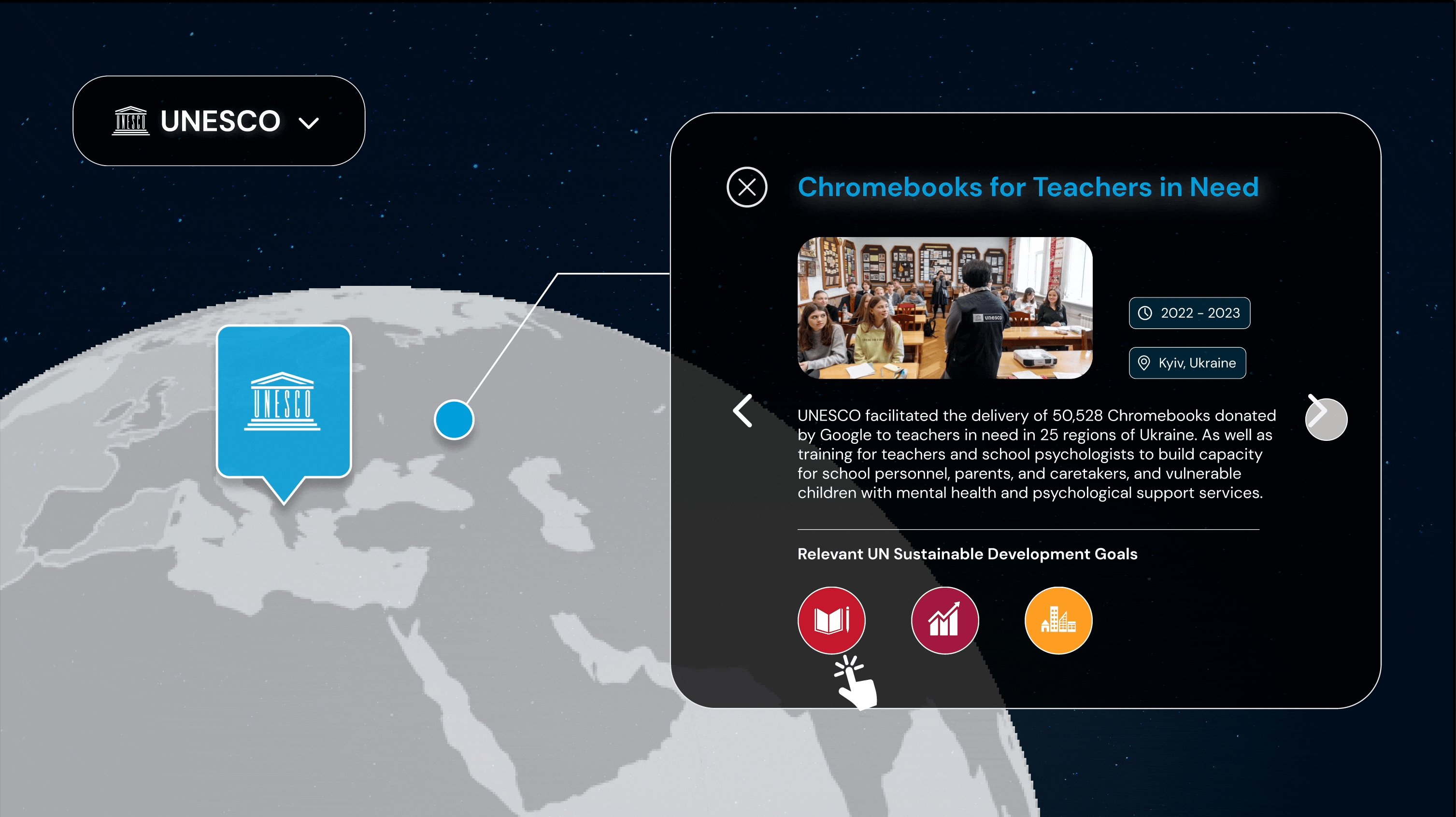
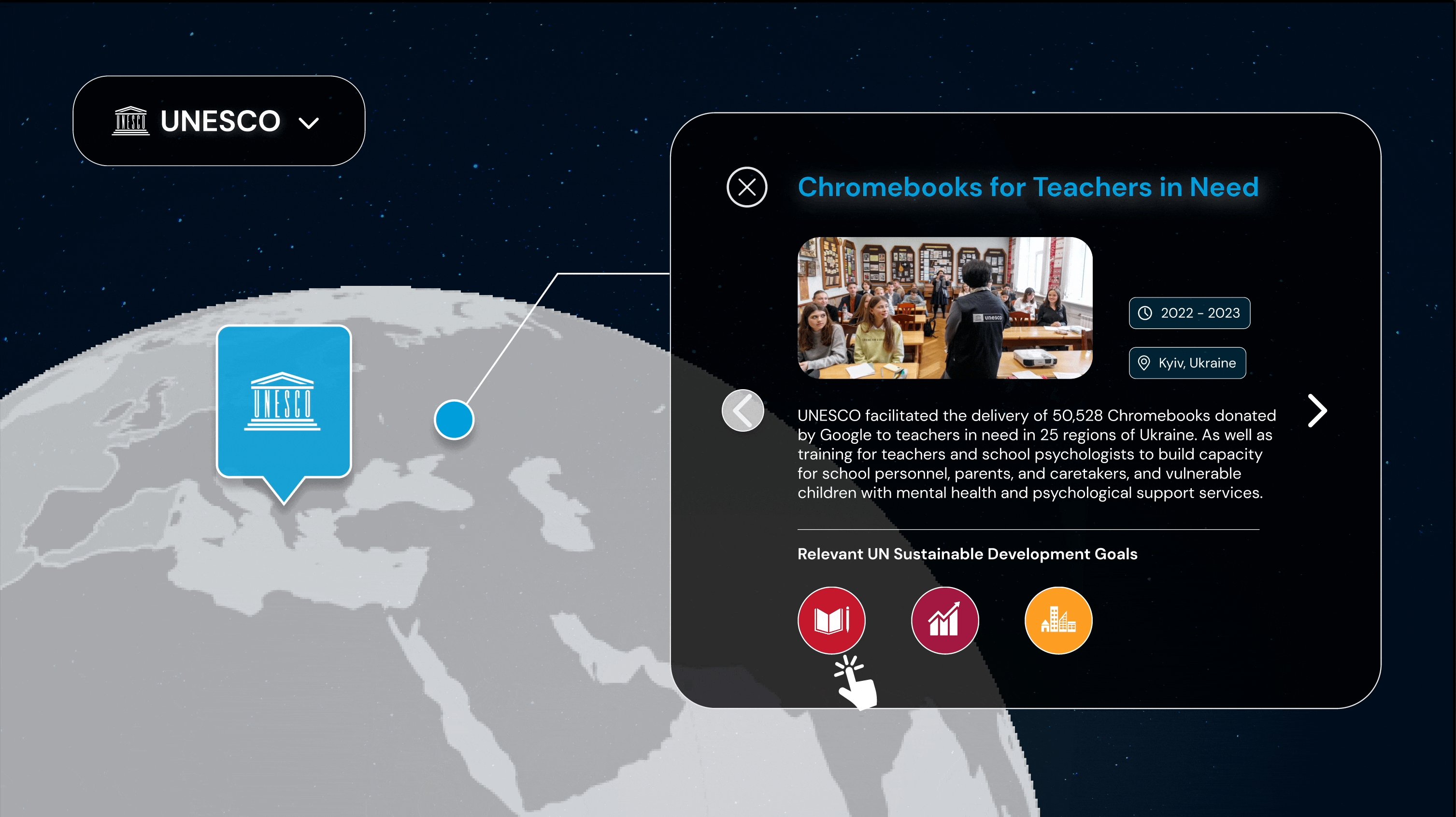
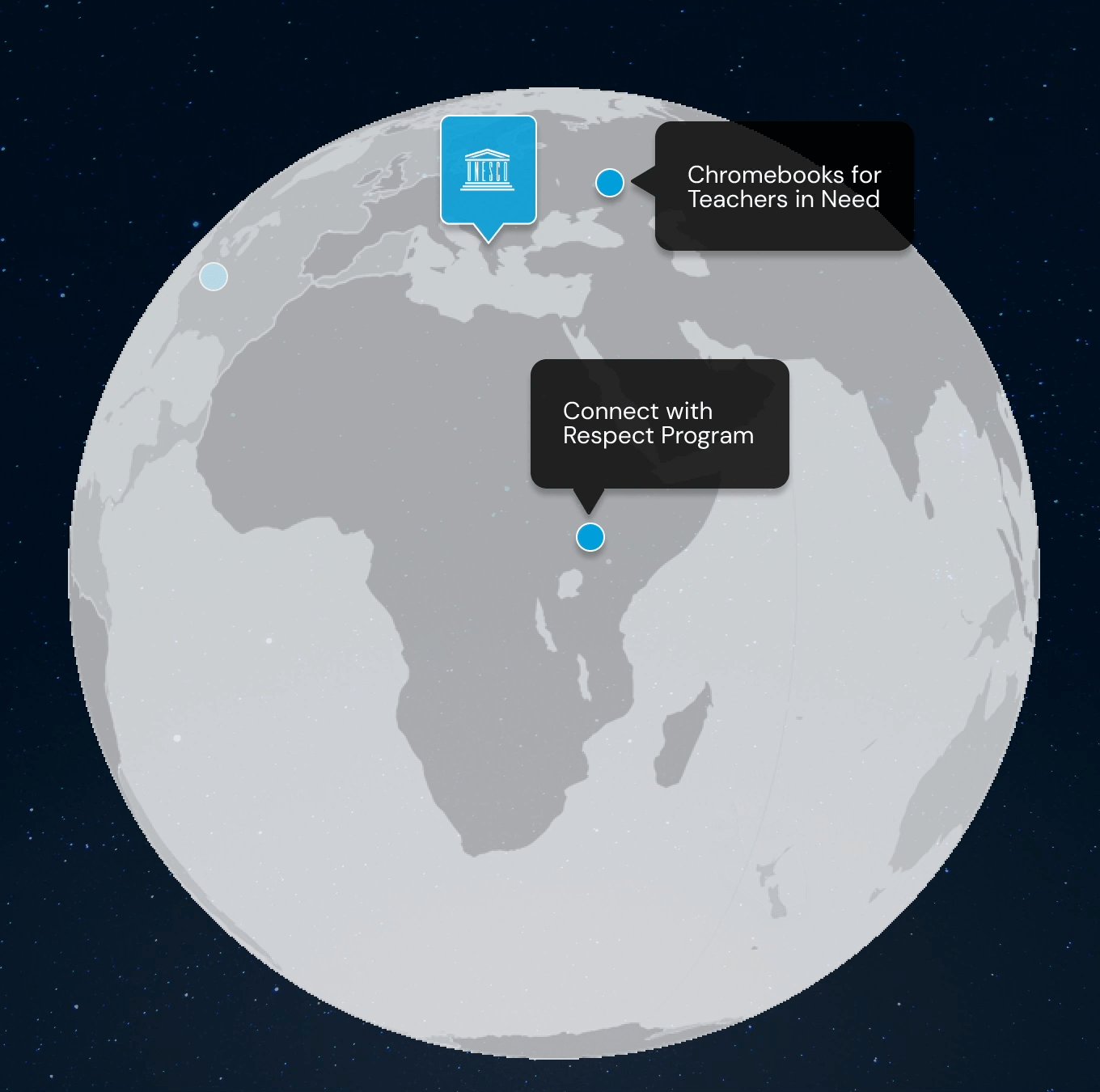
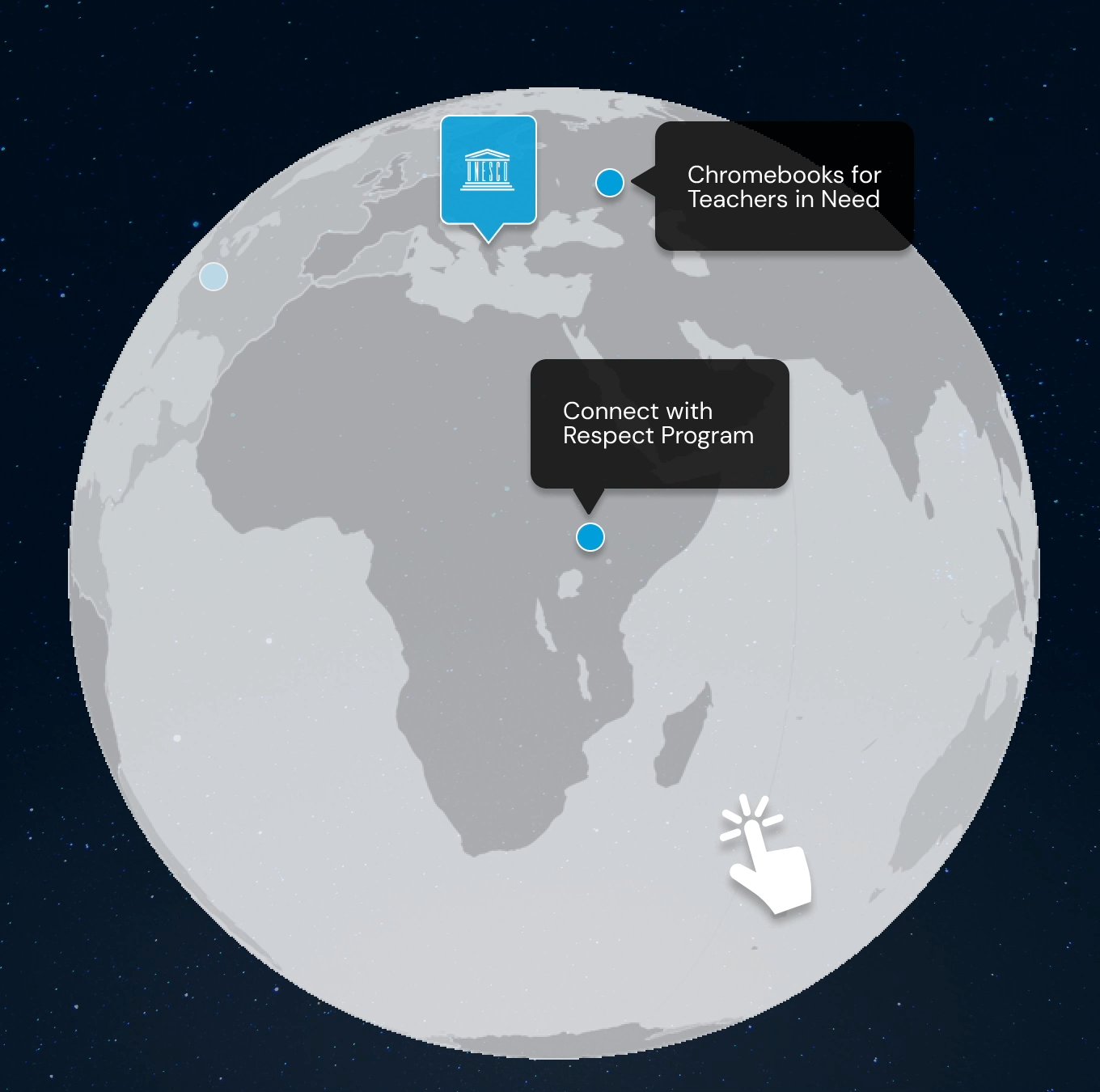
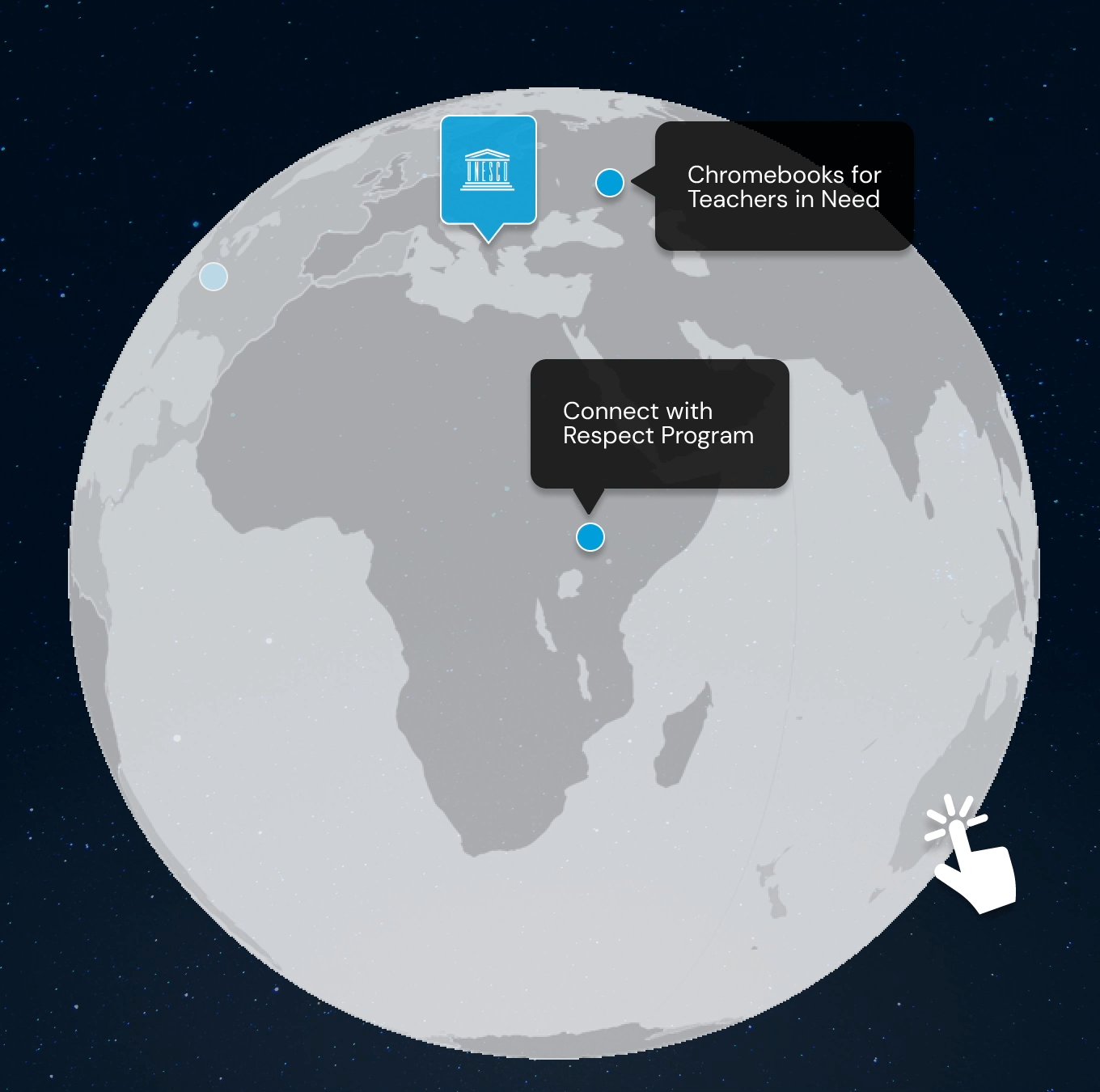
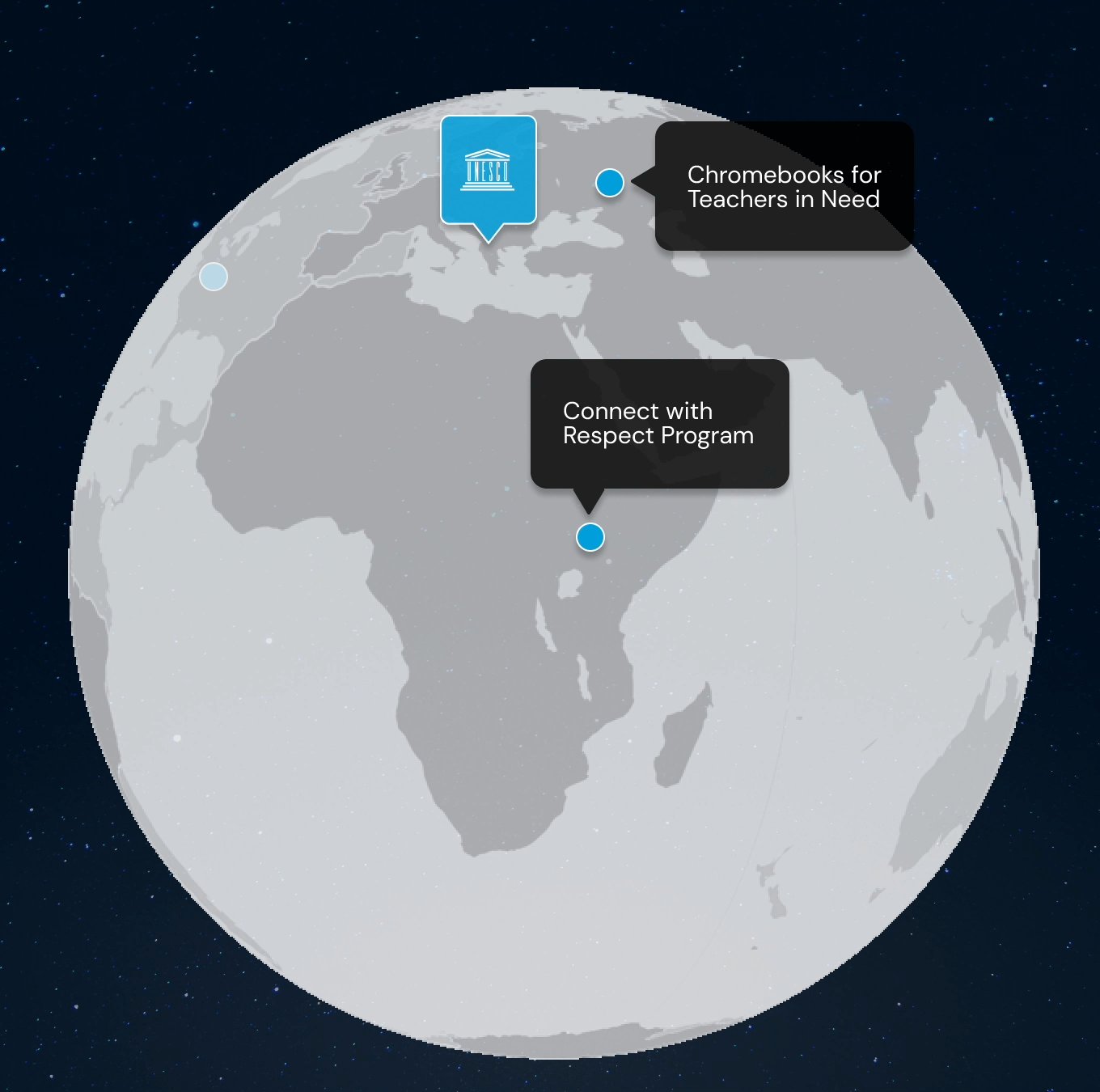
d. Zooming Effect
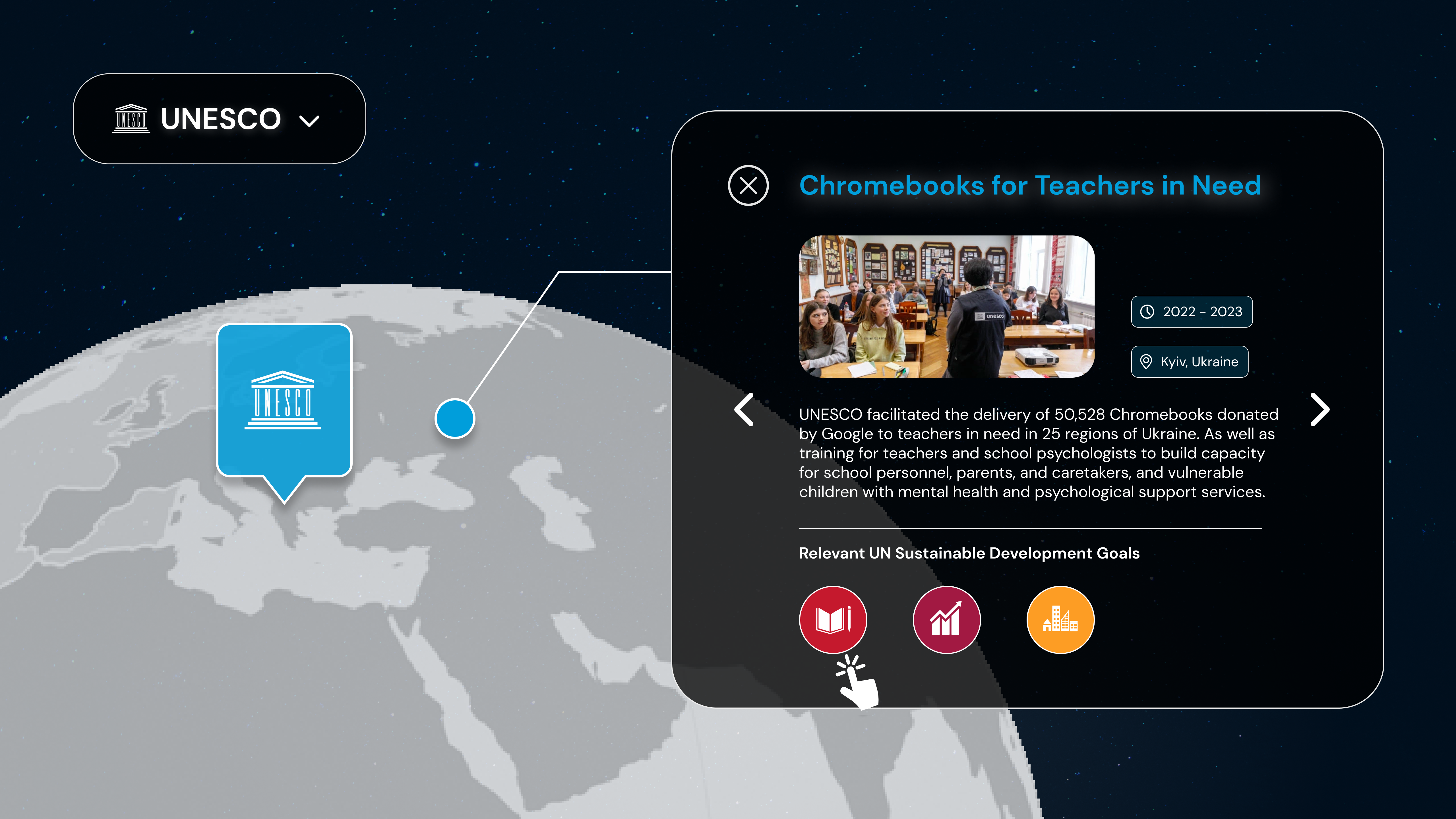
When a user clicks on a pin, the camera will zoom in, providing a focused viewing experience, ensuring a clear and clutter-free display of information.
![]()
When a user clicks on a pin, the camera will zoom in, providing a focused viewing experience, ensuring a clear and clutter-free display of information.

e. Prompts for Interactions
To guide users in interacting with various elements, I developed animated prompts.
![Rotating the Globe]()
![Interacting with SDG Icons]()
To guide users in interacting with various elements, I developed animated prompts.


06. Reflections
Project Achievements
The integration of the 3D globe provided an engaging and intuitive way for users to explore UN organizations, receiving praise from the client and the audience for its visual appeal and interactive capabilities. “This is exactly what we’ve been wanting to do!”, quoting one of the UN Staff upon interacting with the project.
Challenges
Initially, the project's scope was broad, aiming to develop a system encompassing the entire UN. Through extensive research and careful evaluation, we refined the scope to a manageable size, aligning it with the available timeline.
Areas for Growth
Our process could have been improved by conducting more frequent user testing sessions earlier in the development phase. This would have helped to identify usability issues sooner and enabled more significant enhancements to the design within a shorter time frame.
The integration of the 3D globe provided an engaging and intuitive way for users to explore UN organizations, receiving praise from the client and the audience for its visual appeal and interactive capabilities. “This is exactly what we’ve been wanting to do!”, quoting one of the UN Staff upon interacting with the project.
Challenges
Initially, the project's scope was broad, aiming to develop a system encompassing the entire UN. Through extensive research and careful evaluation, we refined the scope to a manageable size, aligning it with the available timeline.
Areas for Growth
Our process could have been improved by conducting more frequent user testing sessions earlier in the development phase. This would have helped to identify usability issues sooner and enabled more significant enhancements to the design within a shorter time frame.
Acknowlegements
Thanks to my team members Mashi, Queenie, and JD for the great collaboration.
Thanks to Matt Parker from NYU Game Center, Vincenzo Pugliese and Aurelie Jochimek from the United Nations for their guidance and support.
Thanks to Matt Parker from NYU Game Center, Vincenzo Pugliese and Aurelie Jochimek from the United Nations for their guidance and support.